03 Mar 2021 | 6 minutos • Programação
Jogo da bruxinha no Scratch
De JavaScript para blocos coloridos
Ingrid Machado
Engenheira de computação, especialista em engenharia de software. Autora deste querido blog.

Escrevi esse post antes do O que é Scratch, então talvez algumas implementações tenham sido feitas porque ainda não estava sabendo muito a respeito da ferramenta.
Para iniciar no Scratch, acredito que o melhor é tentar reproduzir um jogo que eu já conheço. Além, é claro, de mexer em todos os blocos para entender o funcionamento. Sendo assim, vou fazer o jogo da bruxinha que foi desenvolvido na Imersão GameDev JavaScript da Alura dentro do Scratch.
O jogo é um infinite runner, onde uma bruxinha está andando pela floresta e precisa desviar dos vilões que vão aparecendo na tela. A implementação e o resultado final, feito no p5.js, está no post “Resultado da Imersão GameDev JavaScript da Alura”.
Incluindo os sprites
As imagens fornecidas para a imersão possuíam todas as diferentes posições do sprite dentro de um único arquivo. Para conseguir incluir um sprite e em seguida as costumes no Scratch, usei a ferramenta online Sprite Cutter para dividir as imagens.
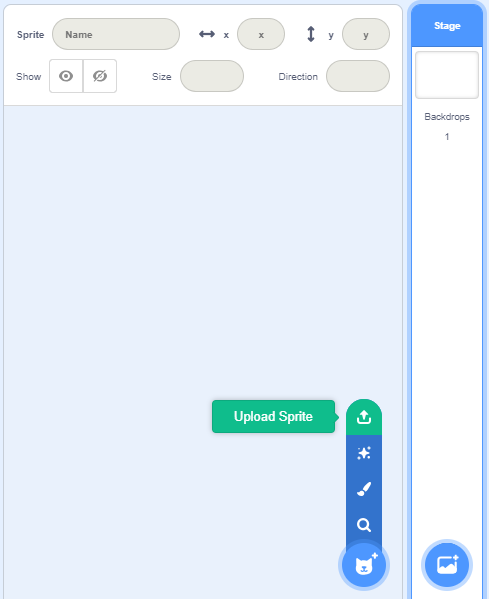
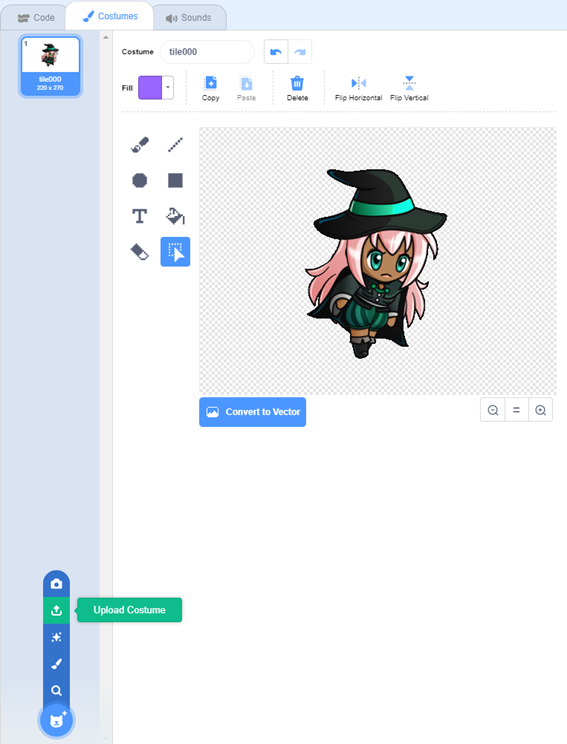
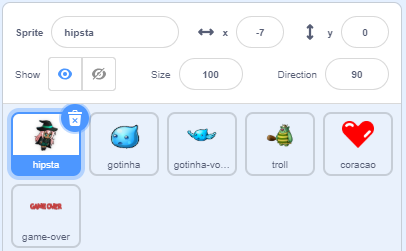
Para incluir uma personagem, é necessário fazer o seguinte:




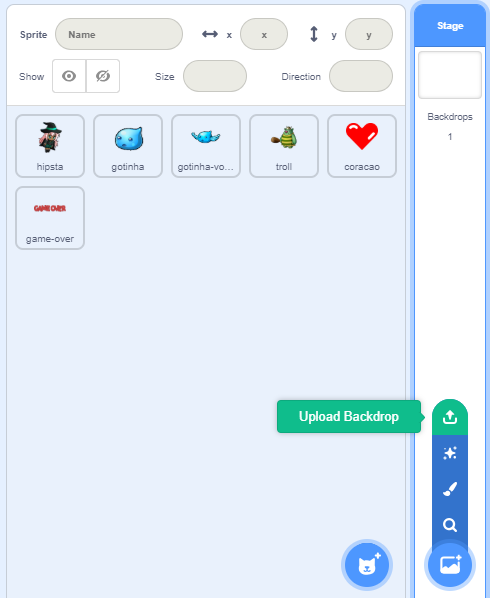
Fiz o mesmo processo para todos os inimigos e também incluí o coração e a mensagem de game over:

A diferença aqui é que para o coração e a mensagem de game over não são necessários os passos dentro da aba Costume.
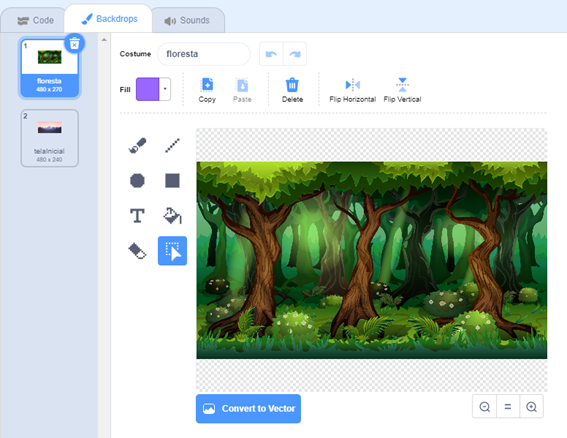
Agora precisamos adicionar os cenários:


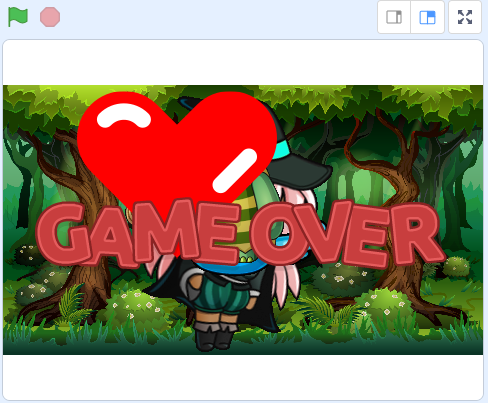
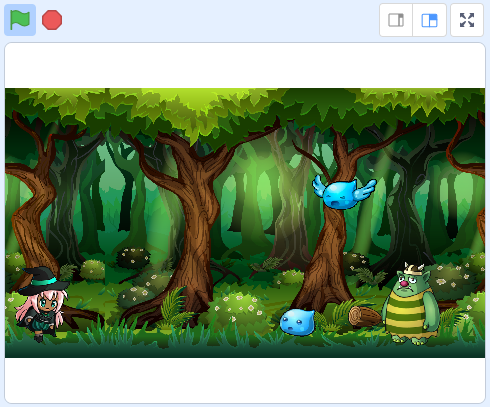
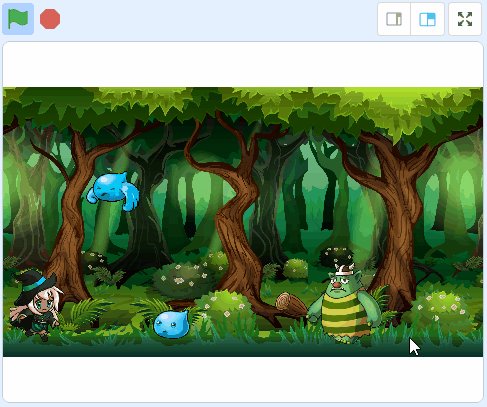
Depois de adicionar todos os assets, o canvas fica uma bagunça:

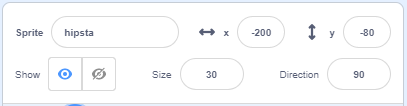
Para ficar um pouco mais organizado, vou manter somente a Hipsta (a bruxinha) no canvas e marcar os outros sprites como não visíveis. Além disso, vou posicionar e redimensionar a Hipsta.

Mantive a Hipsta com o tamanho de 30%, na posição (-200,-80).
Para adicionar os sons, basta selecionar a aba Sound e clicar no menu:


Até aqui já fizemos grande parte do que está no arquivo load.js no projeto original.
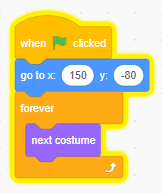
Fundo com scroll infinito
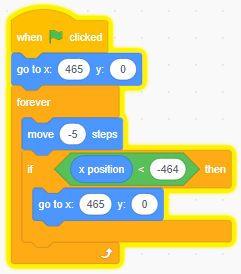
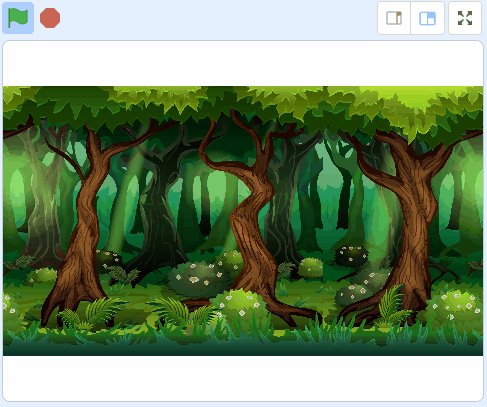
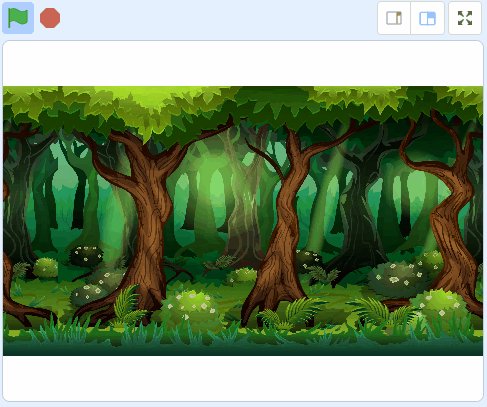
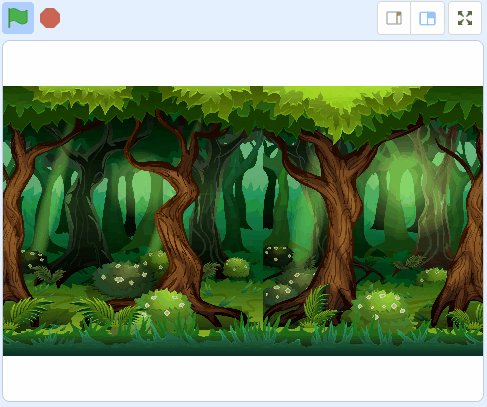
Aqui eu apanhei um pouco e decidi não me estressar com um detalhe no cenário que deixa a imagem sobreposta de forma errada de vez em quando. Eu incluí duas imagens do cenário como sprites, já que aparentemente não é possível fazer o cenário se movimentar usando o backdrop.


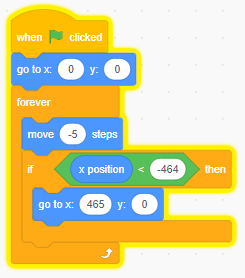
O fundo 1 inicia na posição (0,0) e, ao sumir na borda esquerda, reaparece na borda oposta do canvas. O fundo 2 se move na mesma velocidade, mas inicia na borda direita do canvas e, ao atingir a esquerda, retorna para a borda oposta para reaparecer. Estes blocos correspondem ao código no arquivo cenario.js.

Movimento Hipsta
O passo anterior parece ter facilitado o trabalho feito no código, mas algumas peculiaridades do Scratch fizeram eu apanhar um pouco. Eis o motivo do trabalho extra:


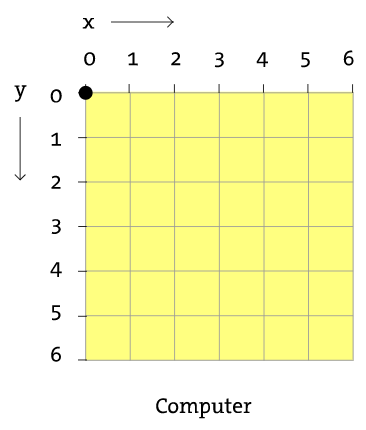
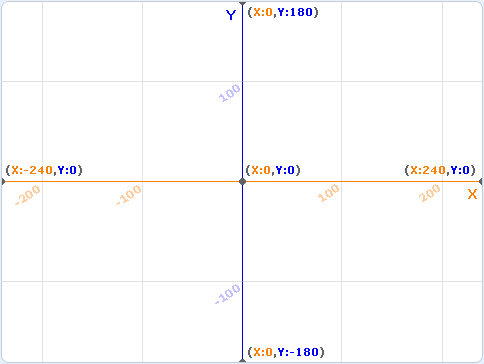
O plano cartesiano do p5.js tem apenas um quadrante e o plano cartesiano do Scratch tem os quatro quadrantes. Sendo assim, o ponto (0,0) fica em lugares bem diferentes no canvas.
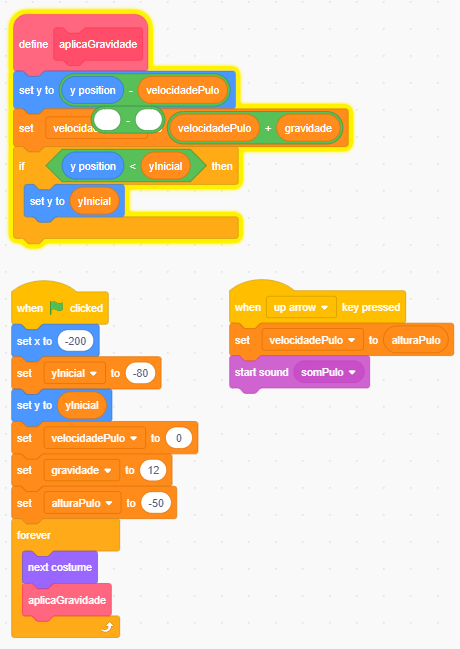
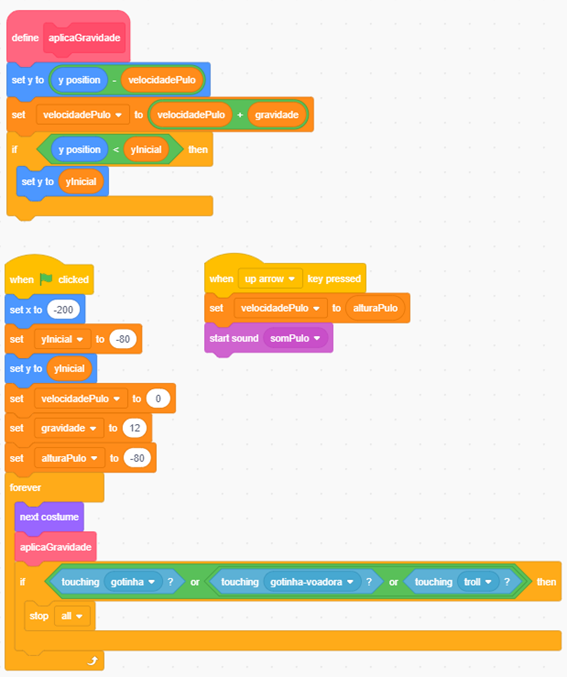
Depois de adicionar a Hipsta, tentar replicar o código com o pulo e falhar miseravelmente, eu entendi que a diferença era essa. Sendo assim, o bloco seguinte está com a mesma fórmula do arquivo personagem.js, mas com valores diferentes para funcionar no plano cartesiano do Scratch.

O bloco “define aplicaGravidade” é criado na categoria “My Blocks”. É basicamente a mesma coisa que declarar uma função que será utilizada posteriormente. Observe que eu chamo o “aplicaGravidade” no final do bloco que roda quando o jogo é iniciado.

Inimigos
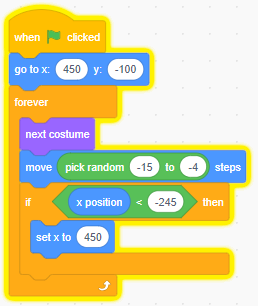
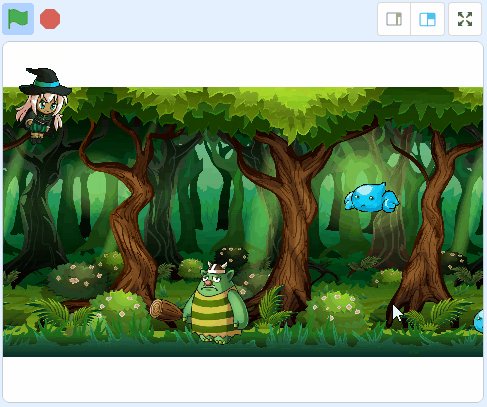
Para adicionar os inimigos, inicialmente posicionei os 3 aparecendo na tela e ajustei a posição y de cada um. O x no print é um valor inicial apenas para poder visualizar todos na tela e fazer o ajuste dos 3 ao mesmo tempo.


Assim como os blocos utilizados para adicionar a Hipsta, a animação de cada inimigo é feita utilizando o comando “next costume” para cada sprite.
Agora é necessário fazer cada inimigo aparecer na tela a partir da direita. Para isso, vou colocar o x inicial de cada inimigo para um valor maior do que o disponível no eixo x. Mesmo colocando esse valor em 450, o máximo permitido pelo Scratch foi 246, o que deixava a lateral do sprite aparecendo na direita, mas com a movimentação nem dá para perceber.

Para ficar com velocidades diferentes a cada aparição, adicionei um random no bloco “move”.
Colisão
Para a colisão, incluí somente um bloco que detecta quando o sprite está tocando em algo. O teste é se a Hipsta está colidindo em algum dos inimigos. Caso isso aconteça, o jogo para.


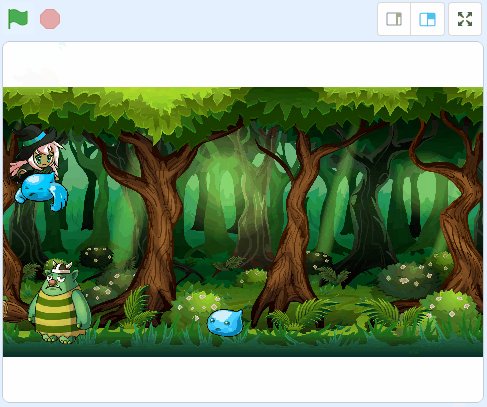
Como é possível perceber, precisei mudar o valor da altura do pulo para poder gravar a Hipsta passando por pelo menos um inimigo antes de morrer.
A minha intenção inicial era fazer a conversão de todo o jogo em uma tarde, mas perdi mais tempo do que eu imaginava com a questão do plano cartesiano. Como estou aprendendo, também fui parando para ler as referências e entender o que fazer para cada etapa do jogo. Mas acho que fiz o suficiente para ver como é mais simples fazer um jogo no Scratch. Não considero o p5.js difícil e reconheço que ele aparenta possuir mais recursos, mas é legal ver como a mesma mecânica de jogo é implementada em cada ferramenta.
Espero ter alguma ideia de jogo legal para fazer no Scratch e também estou procurando outras plataformas de desenvolvimento de jogo para estudar. Não pretendo desenvolver nada muito complexo, mas é um bom passatempo.
Caso queira reproduzir o jogo no Scratch ou tenha ficado com alguma dúvida, a caixa de comentários está sempre aberta.
Até a próxima.
O link do post foi copiado com sucesso!Mais conteúdos de Ingrid Machado

24 Fev 2021 • Programação
My First Game Jam
Estava estudando mais sobre o Scratch quando vi por acaso o My First Game Jam no Itch.io. O My First Game Jam é um desafio para fazer um jogo em duas semanas, que foi de 9 a 23 de janeiro. Eu me in...
6 minutos
17 Fev 2021 • Programação
Incluindo sprites no Scratch
Nos posts anteriores, apresentei o Scratch e falei sobre o stage, onde o resultado dos jogos pode ser visualizado. Agora chegou o momento de falar sobre os elementos que podem ser incluídos nos jog...
2 minutos

10 Fev 2021 • Programação
Stage do Scratch
No primeiro post sobre o Scratch, foquei nos blocos de código, que são utilizados para implementar a lógica do jogo. Neste post, vou focar no stage, que é a área onde o resultado do desenvolvimento...
1 minutos