28 Jun 2020 | 4 minutos • Programação
Resultado da Imersão GameDev JavaScript da Alura
Como foi a semana programando um endless runner
Ingrid Machado
Engenheira de computação, especialista em engenharia de software. Autora deste querido blog.

Como eu havia comentado neste post, a Alura promoveu uma semana de imersão para ensinar programação de jogos em JavaScript. As aulas foram liberadas todos os dias pela manhã, iniciando na segunda-feira (22/06) e finalizando na sexta-feira (26/06). Mesmo tendo a assinatura, nunca iniciei nenhum curso da trilha de jogos, mas achei interessante essa imersão como forma de distração durante a quarentena. Apesar de ter que estudar para as provas de sábado, passei boa parte das noites da semana desenvolvendo. O resultado: um jogo bem legal e a aprovação nas 3 provas da especialização. \o/
Os dias da imersão foram divididos da seguinte forma:
- Dia 1 - Motor do jogo
- Dia 2 - Inimigos e colisão
- Dia 3 - Mapas, textos e powerup
- Dia 4 - Gerenciamento de estado
- Dia 5 - Adicionando complexidade
Em todos os dias também foram propostos desafios extras. Como tinha que estudar, acabei não conseguindo fazer essa parte, mas anotei algumas ideias para uma possível segunda versão do jogo.
Segue como foi cada um dos dias:
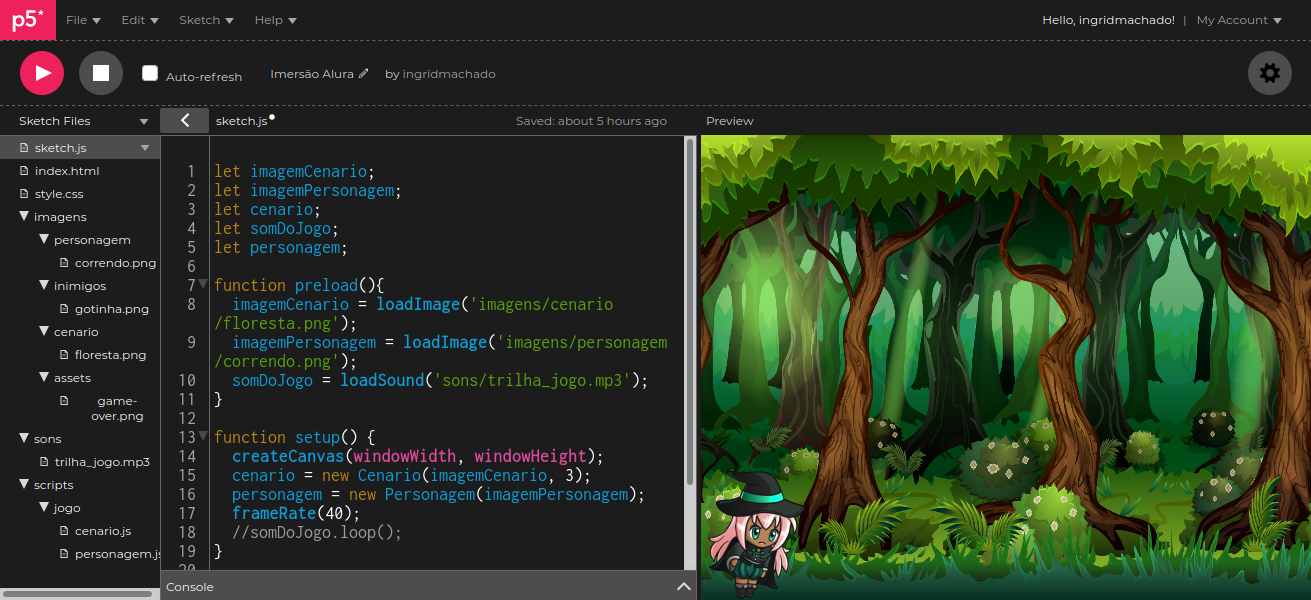
Dia 1 - Motor do jogo
O primeiro dia iniciou com a base do jogo (obviamente). O que eu achei mais legal é que com apenas algumas linhas de código já foi possível ter o background e a personagem se movendo. Mesmo não tendo muita experiência com JavaScript, achei a aula bem tranquila e somente o conhecimento em lógica de programação foi o suficiente. A minha surpresa com essa aula provavelmente está relacionada com o fato de que a única vez que tentei programar um jogo foi em C, usando o Allegro em meados de 2010. Então não era tão simples assim nem para desenhar um círculo na tela.
Em resumo, o editor utilizado no curso é legal o suficiente para me deixar emocionada.

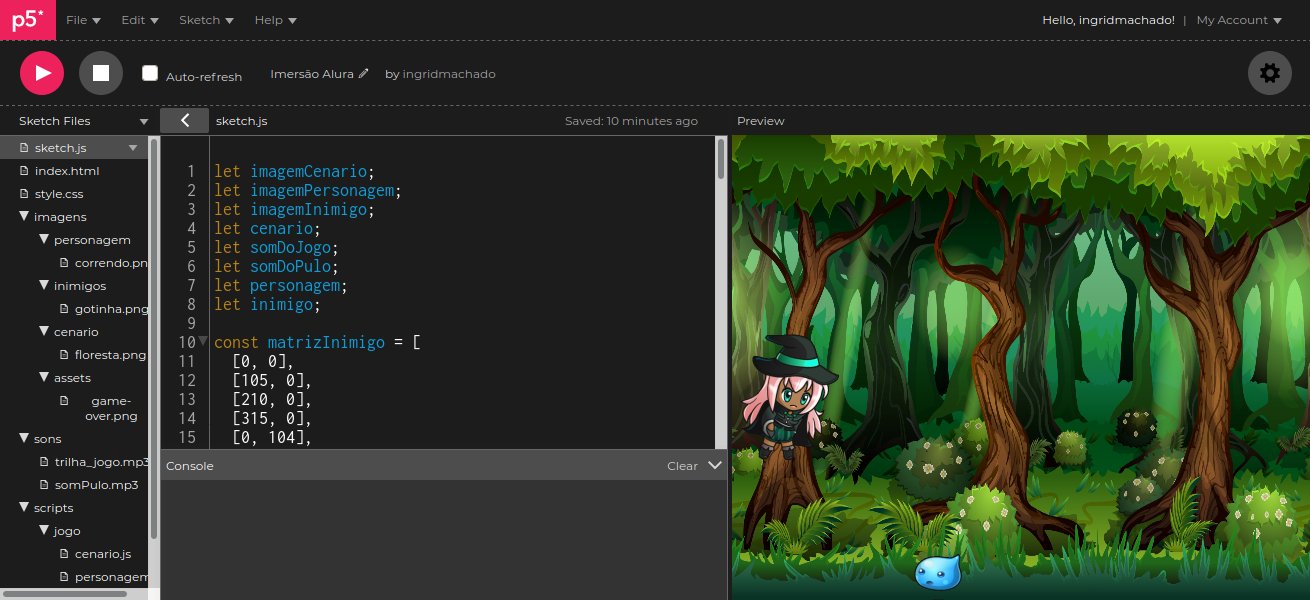
Dia 2 - Inimigos e colisão
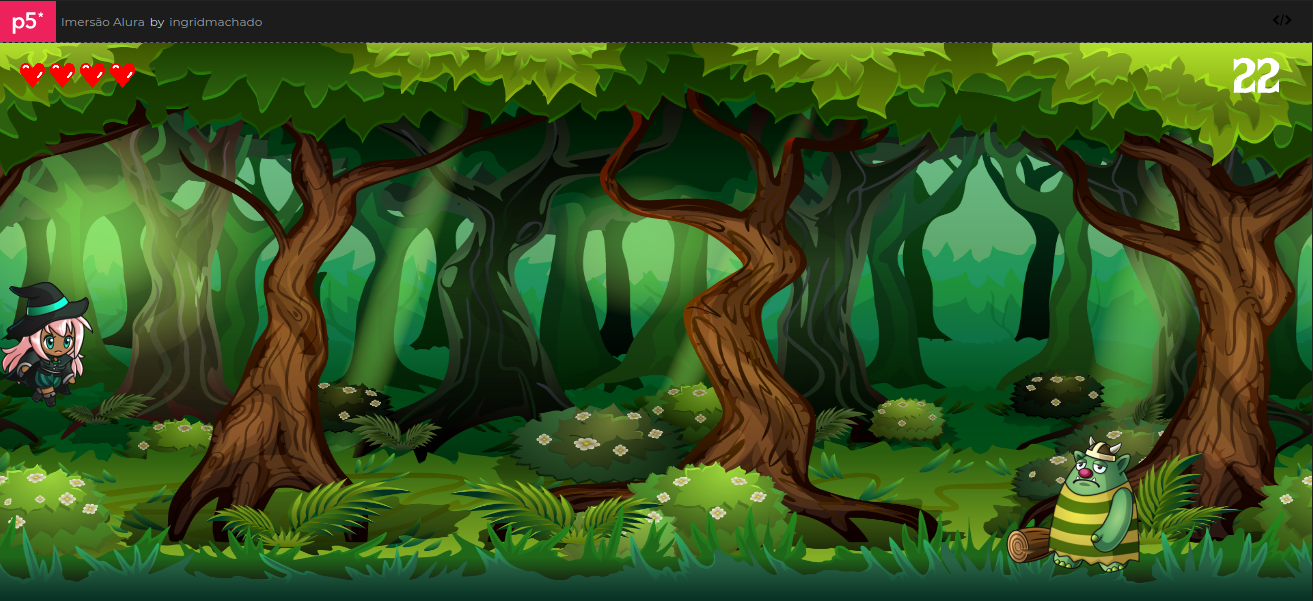
A impressão do primeiro dia foi mantida. O jogo está praticamente pronto com muito menos código do que eu imaginei que fosse necessário. A surpresa de hoje foi o esforço para identificar a colisão. O p5.js fornece uma biblioteca com vários tipos de colisão e só precisamos escolher a que melhor nos atende para o tipo que queremos identificar. Ao final desse dia, a Hipsta (nome da protagonista) já estava acompanhada do seu primeiro inimigo.

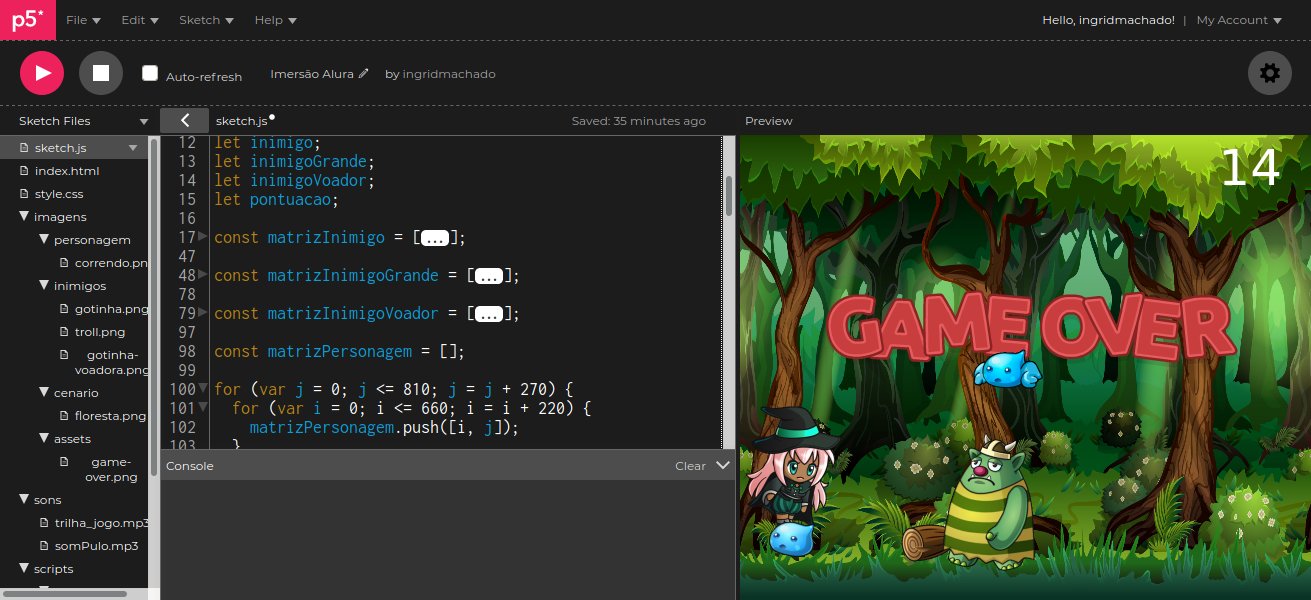
Dia 3 - Mapas, textos e powerup
Já sei que vou ficar muito repetitiva, mas novamente adicionei itens sem quase nada de código. A velhice chega para todos os devs, mas fazendo esse jogo tá batendo forte.
As explicações estão ótimas e a cada aula temos um código “bagunçado” que na próxima é ajustado e tudo fica organizadinho, cada classe com a sua responsabilidade, como deve ser. Então, além de não ter muito código, o que tem fica muito fácil de entender.
O resultado do dia incluiu outros inimigos, a pontuação e a mensagem de game over na primeira colisão.

Dia 4 - Gerenciamento de estado
Na quarta aula criamos a tela inicial. Com base no que foi feito aqui, podemos criar diversas fases para o jogo, gerenciando os estados de forma bem simples. Apesar de parecer pouca coisa, foi uma aula com muitos conceitos interessantes e que servem para desenvolver diversos tipos de jogos. A vontade de continuar fazendo jogos só cresce.

Dia 5 - Adicionando complexidade
Na última aula, adicionamos vidas para a personagem e melhoramos a configuração de como os inimigos apareceriam na tela. No resultado final, o jogo tem um arquivo JSON de configuração, onde podemos incluir diversos parâmetros para alterar a dificuldade do jogo mexendo em um só lugar. Como mencionei anteriormente, tudo ficou muito bem organizado, permitindo que a customização seja feita de forma bem fácil.

Conclusão
Eu gostei muito dessa imersão! Acabei não conseguindo fazer todos os desafios porque foi bem na semana que eu deveria estar estudando para as provas, mas consegui finalizar o básico de todos os dias. Realmente fiquei impressionada com a simplicidade com que um jogo pode ser desenvolvido e estou cheia de ideias. Espero conseguir amadurecer alguma delas e, quem sabe, me aventurar no desenvolvimento de jogos.
Para não dizer que tudo foi fácil, tive que pausar o vídeo em diversos momentos para entender as dinâmicas que estavam sendo calculadas. Apesar de utilizar fórmulas simples, as vezes é difícil enxergar como que uma função quadrática vai virar o pulo da personagem. Parece uma parte meio nada a ver com o assunto, mas acho que todo mundo já ouviu algum dia que para desenvolver jogos é preciso saber calcular.
Se você quiser ver o resultado final, é só acessar esse link. O único comando para controlar a personagem é a seta para cima. Também criei um repositório no GitHub com o código gerado. E, se estiver curioso para saber como desenvolver com o p5.js, recomendo consultar a página com a documentação e treinar no editor online. Para iniciar nem é necessário criar uma conta, mas se você tiver uma é possível salvar os projetos sem precisar configurar nada na sua máquina.
Até a próxima!
O link do post foi copiado com sucesso!Mais conteúdos de Ingrid Machado

03 Mar 2021 • Programação
Jogo da bruxinha no Scratch
Escrevi esse post antes do O que é Scratch, então talvez algumas implementações tenham sido feitas porque ainda não estava sabendo muito a respeito da ferramenta. Para iniciar no Scratch, acre...
6 minutos

24 Fev 2021 • Programação
My First Game Jam
Estava estudando mais sobre o Scratch quando vi por acaso o My First Game Jam no Itch.io. O My First Game Jam é um desafio para fazer um jogo em duas semanas, que foi de 9 a 23 de janeiro. Eu me in...
6 minutos
17 Fev 2021 • Programação
Incluindo sprites no Scratch
Nos posts anteriores, apresentei o Scratch e falei sobre o stage, onde o resultado dos jogos pode ser visualizado. Agora chegou o momento de falar sobre os elementos que podem ser incluídos nos jog...
2 minutos