24 Fev 2021 | 6 minutos • Programação
My First Game Jam
Desafio para a criação do seu primeiro jogo
Ingrid Machado
Engenheira de computação, especialista em engenharia de software. Autora deste querido blog.

Estava estudando mais sobre o Scratch quando vi por acaso o My First Game Jam no Itch.io. O My First Game Jam é um desafio para fazer um jogo em duas semanas, que foi de 9 a 23 de janeiro. Eu me inscrevi no dia 11/01 e esse post é o meu dev log.
Já adianto que o jogo não foi finalizado, mas como o processo foi documentado, estou publicando o que consegui fazer.
Planejamento
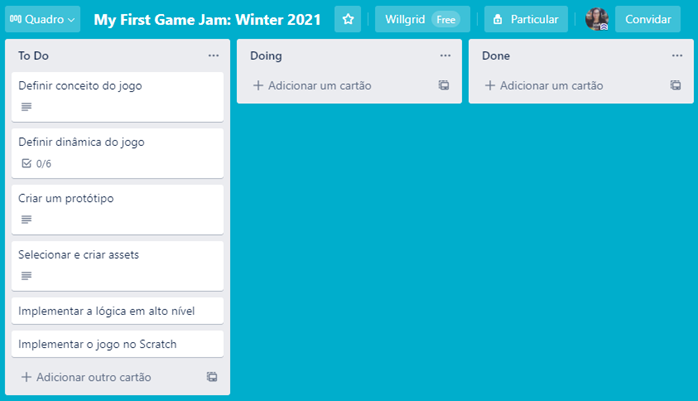
Para conseguir fazer um jogo em duas semanas, a minha primeira sugestão é se planejar. A segunda é não querer abraçar o mundo. Então, eu fiz um board no Trello com um planejamento bem alto nível:

E, para conseguir dar conta do desafio, já iniciei ele com a ideia de um jogo simples e que representasse apenas o conceito que pode ser evoluído no futuro. Também precisei levar em consideração o tema do Game Jam, que era “Locked”.
Desenvolvimento
Dia 1
No primeiro dia do desafio, fiz a definição do conceito do jogo. A intenção é criar uma descrição geral a respeito do jogo, um resumo onde quem lê já sabe o que esperar.
Meu resultado foi o seguinte:
Você acordou preso em um labirinto, sem saber como parou ali. A única coisa que você sabe é que não tem muito tempo e precisa ir embora. Como encontrar a saída? Como ter mais tempo? A sua missão é encontrar como escapar.
Dia 2
No segundo dia, defini a dinâmica do jogo. Já sabia que seria um labirinto, mas precisei definir melhor como seria a pontuação do jogo, personagens e condições para ganhar ou perder. Desse brainstorming, surgiram os seguintes itens:
- Personagens: somente 1 jogador;
- Pontuação: reserva de energia e tempo restante;
- Controle: teclas direcionais;
- Cenário: labirinto, onde não é possível visualizar a saída;
- Regras:
- Para ganhar, é necessário achar a saída do labirinto;
- A energia cai conforme a movimentação e deve ser mantida coletando itens de energia;
- O tempo disponível pode ser aumentado, coletando itens de tempo;
- O labirinto pode ser exibido de forma mais ampla, coletando lupas;
- O jogador perde se não encontrar a saída antes do final da energia ou do tempo disponível.
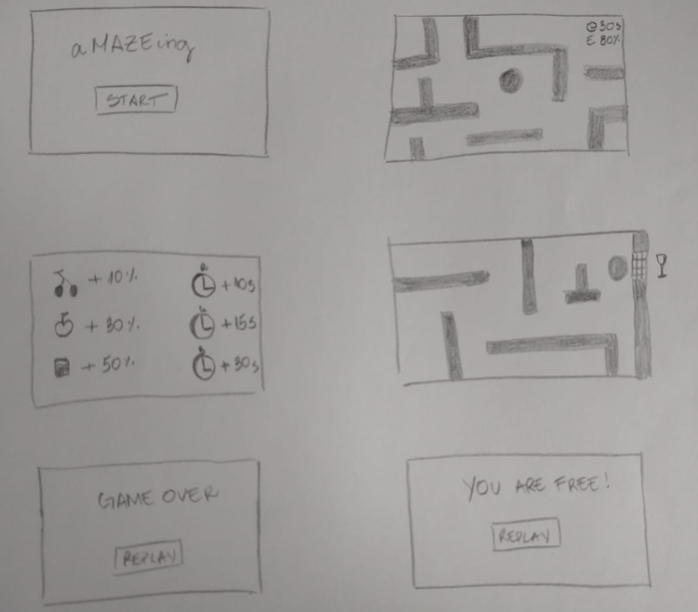
Também fiz um protótipo, só para colocar no papel o que eu tinha imaginado de elementos para o jogo. Fiz um desenho bem simples, só para entender as telas que eu deveria criar e como as pontuações seriam exibidas:

Dia 3
Neste dia selecionei os assets para o jogo:
- Labirintos gerados com o projeto maze-generator;
- Sprites do Tiny Adventure Pack Plus:
- Personagem feminina;
- Esferas para adicionar tempo;
- Flores para adicionar energia;
- Chaves para remover o zoom do labirinto.
Como dá para perceber, fiz algumas adaptações para usar os sprites do mesmo pack. As imagens para as telas de início e final do jogo acabaram ficando para depois. Nesse dia eu mexi no jogo bem tarde e não deu para fazer muita coisa.
Dia 4
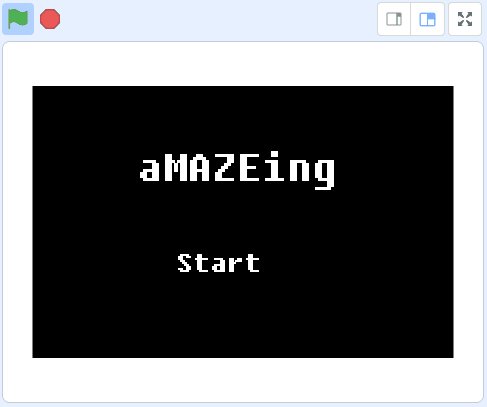
Fiz 3 imagens no Paint para o início e o final do jogo, que tem a opção de vitória ou game over:



A fonte é a “Fixedsys”.
Dia 5
Hoje iniciei a tarefa de implementação da lógica em alto nível. Foquei na movimentação da personagem dentro do labirinto e encontrei uma solução para detectar a colisão identificando a cor das paredes.
Dia 6
Para seguir na tarefa de implementação da lógica em alto nível, eu vi hoje qual seria a lógica necessária para fazer o zoom out do labirinto.
Dia 7
Hoje foi o dia de investigar como fazer a transição de backdrop, que nada mais é do que exibir a tela de início e depois fazer a transição para o jogo e para a finalização (ganhando ou perdendo).
Dia 8
Para facilitar, alterei as imagens dos labirintos para marcar com verde as saídas. Assim, quando a personagem encostar no verde, eu já considero como uma vitória.
Também estudei o uso do timer e finalizei a lógica de alto nível antes de partir para a implementação no Scratch.
Dia 9
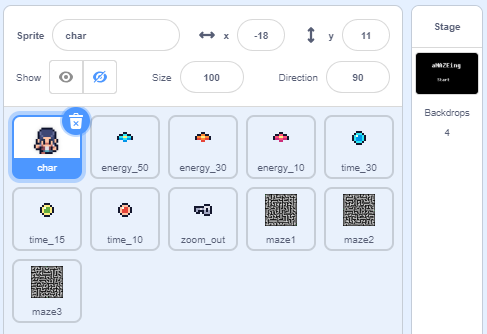
Iniciei o dia incluindo todos os assets no projeto do Scratch: cenários, personagens e itens.

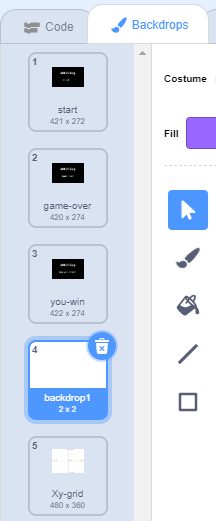
O ator “char” foi incluído com todas as costumes disponíveis no pack: andar para baixo, para esquerda, para direita e para cima. E as telas de início e final de jogo foram incluídas como backdrops dentro do mesmo stage. Os labirintos estão como atores porque preciso testar a colisão, o que descobri não ser possível com backdrops.

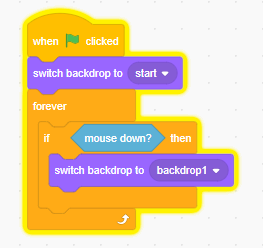
O início do jogo é bem simples, ao clicar na tela ele inicia. Então adicionei o seguinte bloco no stage:

Quando o jogo for iniciado, será exibido o backdrop com o início do jogo (start) e, ao clicar no mouse (if mouse down?), o backdrop muda para uma imagem em branco (backdrop1).
Para os testes de colisão funcionarem, precisei editar dentro do Scratch as imagens dos labirintos, alterando o preenchimento branco para transparente. E para contornar o limite do zoom que eu poderia aplicar no labirinto, segui este tutorial: Scratch Wiki - Overriding the Costume Size Limit.
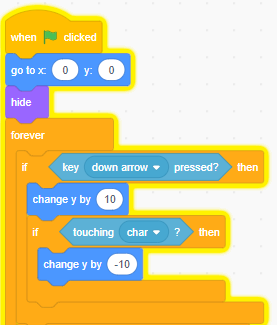
Como queria um efeito de movimentação onde a personagem se mantivesse no centro da tela, fiz a lógica da movimentação em relação ao labirinto. Junto com o código da movimentação, também ficou o da colisão:

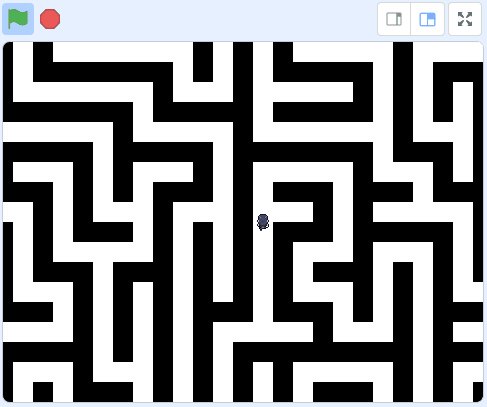
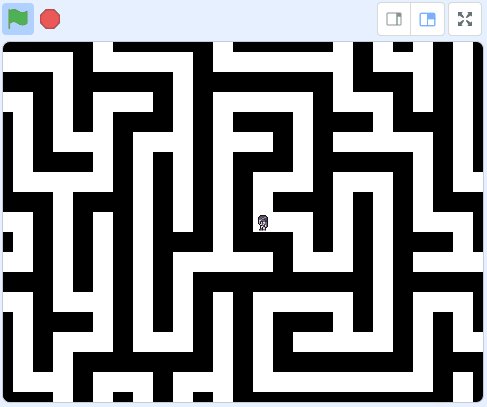
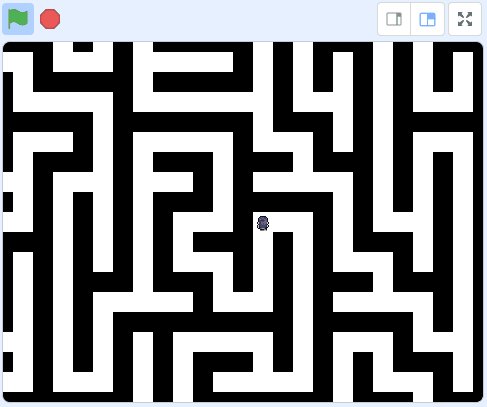
O resultado desse dia foi um jogo com tela de início, cenário com o labirinto sendo exibido após o clique do mouse e a personagem se movimentando:

Dia 10
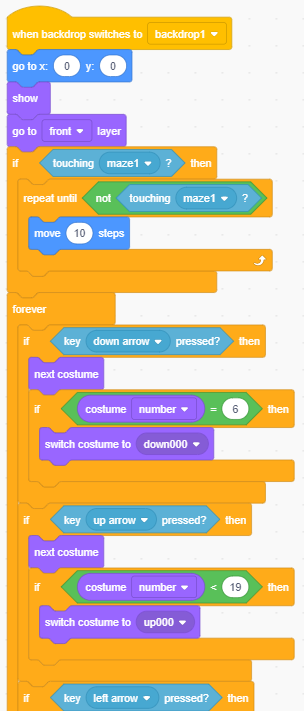
Depois de algumas melhorias na movimentação da personagem, tive o seguinte script como resultado:

Script de movimentação da personagem no labirinto
A personagem inicia o jogo oculta e é exibida somente após o clique na tela do jogo para iniciar. O primeiro if move a personagem até que ela não esteja encostando nas paredes do labirinto. Como estava considerando 3 labirintos diferentes, nem sempre a posição [0,0] será uma área livre. Também é feita a movimentação da personagem para a camada principal (front layer), assim ela não é exibida atrás do labirinto ou de algum elemento do jogo. Por fim, alterei a exibição da costume, de acordo com a tecla pressionada. O gif do dia 9 mostra alguns erros na costume quando mudo a direção da personagem, esse novo script corrige isso.
A partir daqui outras coisas surgiram e eu não consegui seguir adiante.
Referências
Discuss Scratch - How to make sprites move randomly in a maze?
Discuss Scratch - How to stop sprites from moving through walls in maze games
Discuss Scratch - How to zoom in and out project?
Scratch Wiki - Change Size by () (block)
Scratch Wiki - Switch Backdrop to () (block)
Scratch Wiki - Next Backdrop (block)
Scratch Wiki - Move () Steps (block)
Pretendo retomar esse desenvolvimento e mostrar o resultado em outro post, mas por enquanto ele está em espera. Mesmo não conseguindo concluir, achei que valeu muito a pena ter participado. O evento tem diversos conteúdos para os desenvolvedores e o fórum tem muita interação, além do servidor no Discord.
Obrigada por acompanhar e até a próxima!
O link do post foi copiado com sucesso!Mais conteúdos de Ingrid Machado

03 Mar 2021 • Programação
Jogo da bruxinha no Scratch
Escrevi esse post antes do O que é Scratch, então talvez algumas implementações tenham sido feitas porque ainda não estava sabendo muito a respeito da ferramenta. Para iniciar no Scratch, acre...
6 minutos
17 Fev 2021 • Programação
Incluindo sprites no Scratch
Nos posts anteriores, apresentei o Scratch e falei sobre o stage, onde o resultado dos jogos pode ser visualizado. Agora chegou o momento de falar sobre os elementos que podem ser incluídos nos jog...
2 minutos

10 Fev 2021 • Programação
Stage do Scratch
No primeiro post sobre o Scratch, foquei nos blocos de código, que são utilizados para implementar a lógica do jogo. Neste post, vou focar no stage, que é a área onde o resultado do desenvolvimento...
1 minutos