10 Fev 2021 | 1 minuto • Programação
Stage do Scratch
Onde o jogo ganha forma
Ingrid Machado
Engenheira de computação, especialista em engenharia de software. Autora deste querido blog.

No primeiro post sobre o Scratch, foquei nos blocos de código, que são utilizados para implementar a lógica do jogo. Neste post, vou focar no stage, que é a área onde o resultado do desenvolvimento vai ser exibido.
Dentro do stage podemos ter scripts, cenários e sons. E, apesar de ter características bem parecidas com as características de um sprite, o stage se diferencia por não ter todos os blocos de código disponíveis. Por ser estático, ele não possui blocos de movimento, de redimensionamento e de distância, por exemplo.
O stage exibe o resultado do jogo, então temos que ter em mente que cada sprite inserido vai possuir uma posição específica e nenhum sprite pode estar atrás dele.

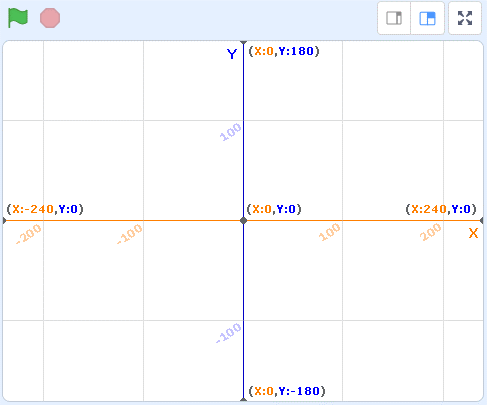
O tamanho padrão do stage é de 480x360px. Para ajudar no posicionamento dos sprites na tela, o Scratch possui um cenário chamado “Xy-grid”, que exibe um plano cartesiano onde o eixo X varia de -240 a 240 e o eixo Y de -180 a 180. Observe na imagem seguinte que a posição (0,0) é no meio da área disponível para o jogo.

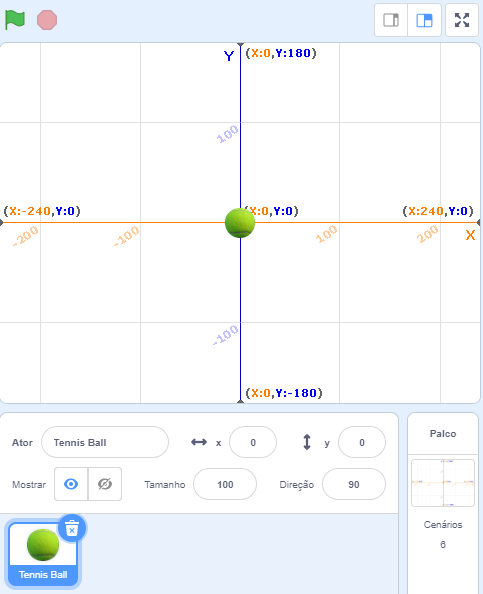
E, ao adicionar um sprite na posição (0,0), ele é posicionado dentro do plano cartesiano usando o centro do sprite como ponto de referência.

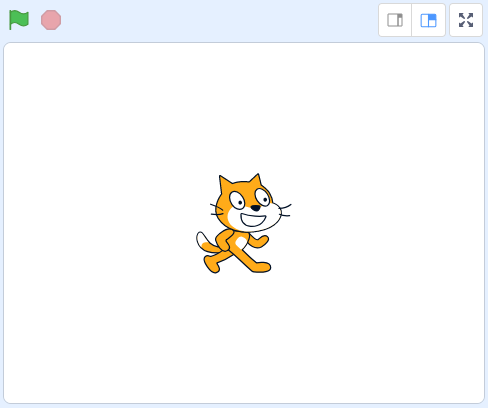
Acima do stage temos 5 botões, com as seguintes funções:

- Iniciar o jogo;
- Parar o jogo;
- Exibir stage pequeno;
- Exibir stage padrão;
- Exibir stage em tela cheia.
Essas são as informações básicas a respeito do stage, mas que já permitem entender as possibilidades do Scratch. No próximo post sobre o Scratch, vou falar sobre os sprites e sobre como fazer a sua configuração e animação.
Até a próxima!
O link do post foi copiado com sucesso!Mais conteúdos de Ingrid Machado

03 Mar 2021 • Programação
Jogo da bruxinha no Scratch
Escrevi esse post antes do O que é Scratch, então talvez algumas implementações tenham sido feitas porque ainda não estava sabendo muito a respeito da ferramenta. Para iniciar no Scratch, acre...
6 minutos

24 Fev 2021 • Programação
My First Game Jam
Estava estudando mais sobre o Scratch quando vi por acaso o My First Game Jam no Itch.io. O My First Game Jam é um desafio para fazer um jogo em duas semanas, que foi de 9 a 23 de janeiro. Eu me in...
6 minutos
17 Fev 2021 • Programação
Incluindo sprites no Scratch
Nos posts anteriores, apresentei o Scratch e falei sobre o stage, onde o resultado dos jogos pode ser visualizado. Agora chegou o momento de falar sobre os elementos que podem ser incluídos nos jog...
2 minutos