03 Fev 2021 | 4 minutos • Programação
O que é Scratch
Para quem gosta de desenvolvimento de jogos
Ingrid Machado
Engenheira de computação, especialista em engenharia de software. Autora deste querido blog.

O Scratch foi desenvolvido pelo MIT e é uma linguagem de programação para desenvolvimento de jogos e animações. Inicialmente pensada para crianças a partir de 8 anos, atualmente é utilizada por pessoas de todas as idades e possui diversos exemplos de jogos criados pela comunidade.
Quando eu fiz a Imersão GameDev da Alura foi utilizado o p5.js, que também permite fazer jogos, mas utilizando JavaScript. Um tempo depois, participei de um MeetUp da iClinic onde o Scratch foi usado para construir o jogo, dessa vez utilizando blocos de código que vão sendo encaixados. Na minha opinião, a programação com os blocos facilita muito no momento de aprender a fazer jogos, porque quem já sabe programar em alguma linguagem consegue focar na lógica do jogo. Isso também significa que, apesar de ser mais simples, também é necessário saber lógica de programação.
É possível utilizar a versão online e a versão desktop. Para as imagens deste post, usei a versão desktop no Windows (3.6.0).
Visão inicial do Scratch
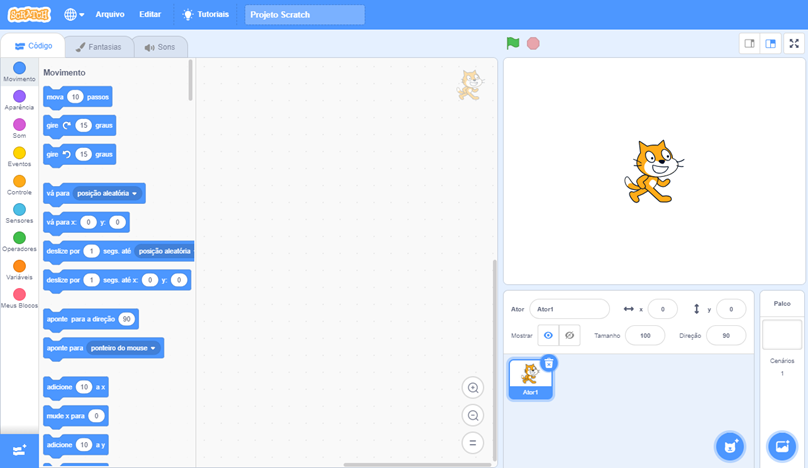
Um novo projeto no Scratch inicia com essa tela:

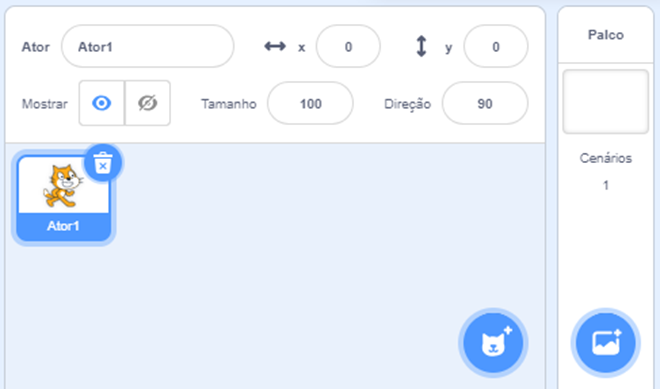
Na direita, ficam o canvas com o jogo (painel superior) e os atores com o palco (painel inferior). Os atores (sprites) são os objetos que performam ações no jogo e o palco é onde são organizados os cenários do jogo. Pensando no jogo do post Imersão GameDev da Alura, a floresta seria uma imagem adicionada no palco e a bruxa e cada um dos 3 vilões seriam um sprite adicionado, ou seja, 1 cenário e 4 sprites.

A cada sprite adicionado, é possível configurar o nome, a posição inicial, se será exibido ou não, o tamanho e a direção. Para iniciar, é possível adicionar sprites existentes no Scratch, carregar imagens próprias ou até mesmo desenhar à mão livre. A mesma coisa pode ser feita com o cenário.
No próximo post sobre o Scratch, pretendo falar sobre o canvas e nele vou explicar um pouco melhor cada uma dessas configurações.
Na esquerda, ficam os blocos de código divididos em 9 categorias:
- Movimento;
- Aparência;
- Som;
- Eventos;
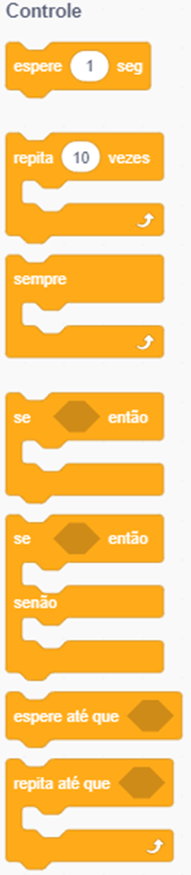
- Controle;
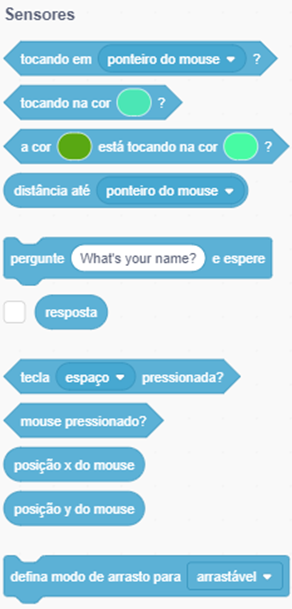
- Sensores;
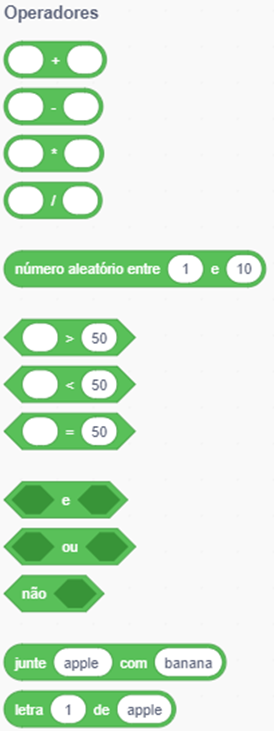
- Operadores;
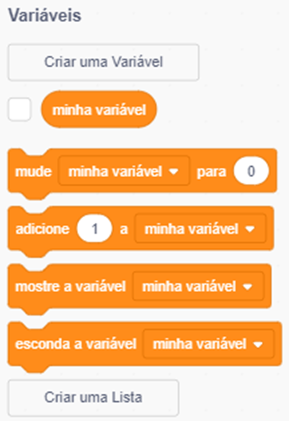
- Variáveis;
- Meus blocos.
Para usar um bloco em algum sprite ou cenário, é necessário selecionar o sprite ou o cenário que será utilizado no bloco.
Note que cada categoria tem uma cor. Isso ajuda no momento de seguir tutoriais em outras línguas, pois as cores dos blocos serão sempre as mesmas.
Blocos de código
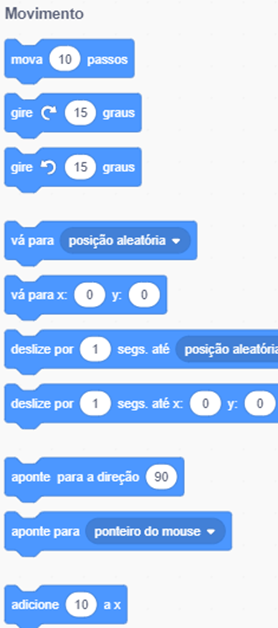
Blocos de movimento
Blocos para movimentar os sprites. São utilizados indicando a posição x e y e a direção do sprite. O palco não aceita blocos de movimento, por ser um objeto imóvel.

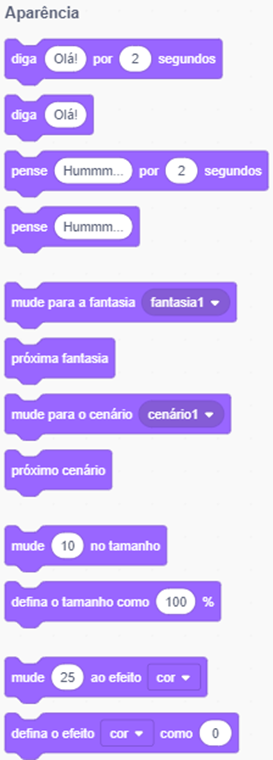
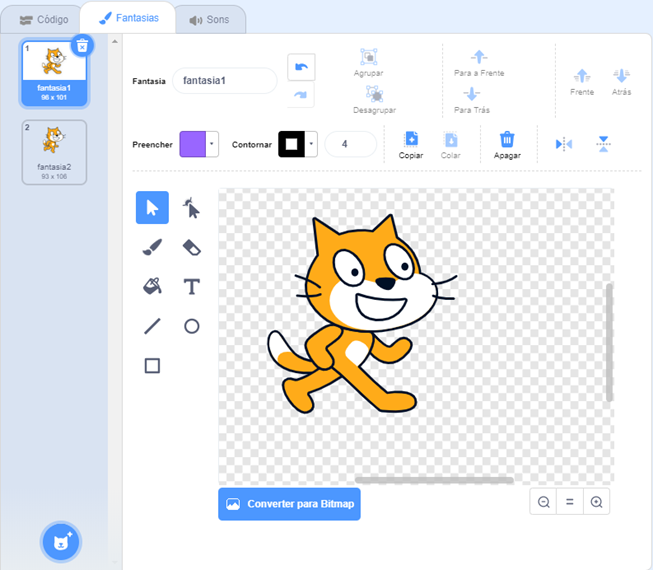
Blocos de aparência
Blocos para alterar a aparência dos sprites e do palco. As funcionalidades incluem a aplicação de efeitos gráficos e o uso de diversas imagens para animar os sprites. Para animar os sprites, é necessário adicionar diversas fantasias (costumes). Acho esse nome meio estranho, mas cada fantasia é um sprite com posição diferente.


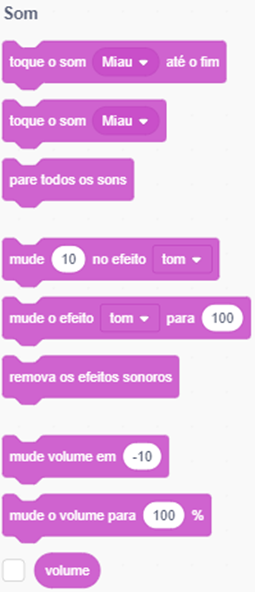
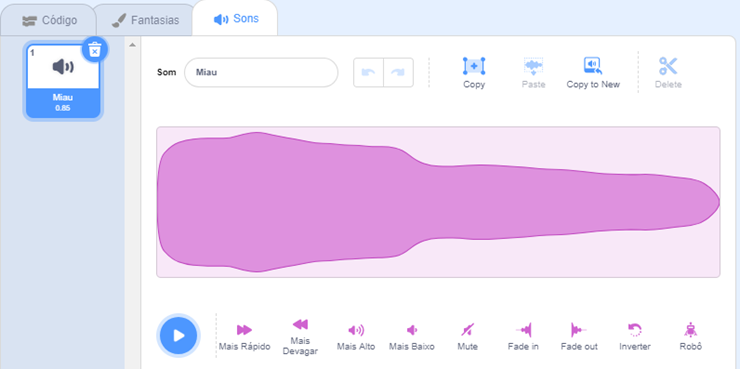
Blocos de som
Blocos para adicionar sons, que podem ser notas MIDI ou sons salvos.


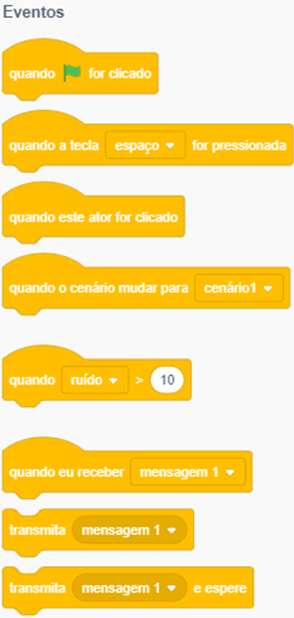
Blocos de eventos
Blocos relacionados com gatilhos (triggers) dentro do projeto, ou quando alguma parte faz um disparo de sinal para outra. A maioria dos blocos nessa categoria são os chamados Hat Blocks, que são os blocos que iniciam um script.

Blocos de controle
Blocos que rodam o fluxo básico de um projeto. Eles possuem funções para fazer o loop de vários blocos e scripts.

Blocos de sensores
Blocos associados com os sprites e o palco para detectar condições. Podem ser utilizados para detectar quando um bloco colide no outro, por exemplo. São vários blocos booleanos e podem ser usados junto com os blocos de controle para guiar o fluxo do projeto.

Blocos de operadores
Blocos para operações matemáticas. Também incluem blocos para modificar strings.

Blocos de variáveis
Blocos com duas subcategorias: variáveis e listas. Ambas as categorias são utilizadas para armazenar e acessar dados. Um exemplo de uso é o armazenamento da pontuação do jogo.

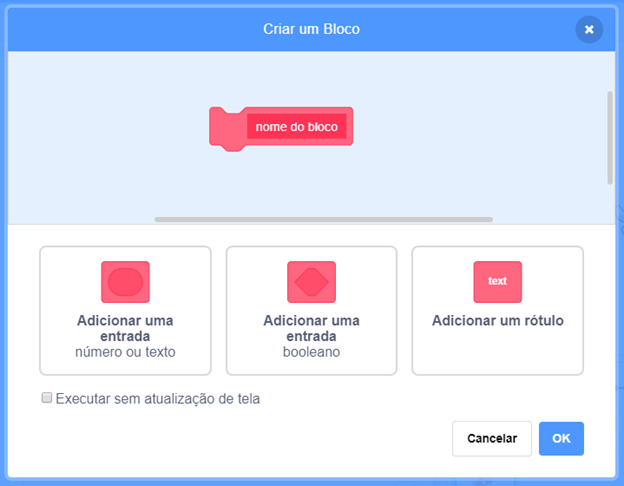
Meus blocos
Blocos com scripts customizados criados com outros blocos.

Para os prints deste post deixei o Scratch em português, mas costumo usar em inglês. Então vai ter essa diferença para os próximos posts. Mas com as cores e o formato de cada bloco, acredito que isso não vai ser um problema para quem quiser acompanhar.
Até a próxima!
O link do post foi copiado com sucesso!Mais conteúdos de Ingrid Machado

03 Mar 2021 • Programação
Jogo da bruxinha no Scratch
Escrevi esse post antes do O que é Scratch, então talvez algumas implementações tenham sido feitas porque ainda não estava sabendo muito a respeito da ferramenta. Para iniciar no Scratch, acre...
6 minutos

24 Fev 2021 • Programação
My First Game Jam
Estava estudando mais sobre o Scratch quando vi por acaso o My First Game Jam no Itch.io. O My First Game Jam é um desafio para fazer um jogo em duas semanas, que foi de 9 a 23 de janeiro. Eu me in...
6 minutos
17 Fev 2021 • Programação
Incluindo sprites no Scratch
Nos posts anteriores, apresentei o Scratch e falei sobre o stage, onde o resultado dos jogos pode ser visualizado. Agora chegou o momento de falar sobre os elementos que podem ser incluídos nos jog...
2 minutos