10 Jun 2022 | 5 minutos • Ferramentas
Coda - Botões
Executando ações dentro dos documentos
Ingrid Machado
Engenheira de computação, especialista em engenharia de software. Autora deste querido blog.

Este texto faz parte da série de posts sobre o Coda.
As opções para deixar os documentos mais dinâmicos ainda não foram esgotadas com essa série de posts. Porque além das tabelas, visões e fórmulas, podemos utilizar botões. Uma das características que um documento do Coda pode ter é a aparência de um aplicativo. E com os botões, podemos incluir fórmulas que vão disponibilizar ações e ter uma aparência melhor do que ficar só manipulando tabelas.
Para incluir botões, temos duas opções:
- Incluir diretamente no documento
- A partir do comando
/button, que exibe as opções de botões disponíveis - Clicando em Insert → Buttons, depois arrastando uma das opções para o documento
- A partir do comando
- Criar uma coluna do tipo Button em uma tabela
Incluindo um botão no documento
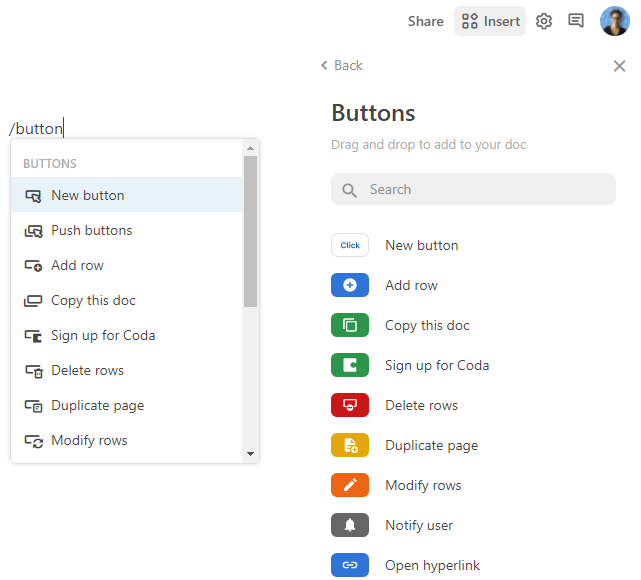
Para incluir um botão no documento, é possível usar o comando /button ou o caminho Insert → Buttons.

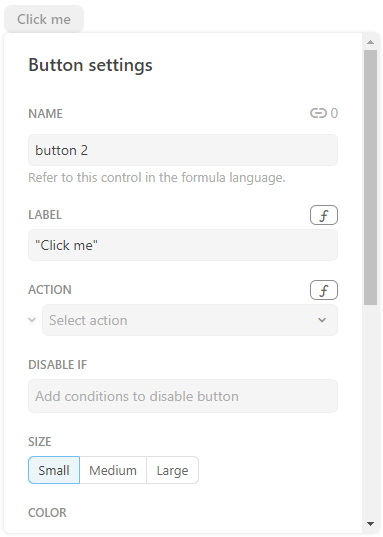
Independentemente da opção escolhida, após incluir o botão, um menu flutuante é aberto com as opções de edição de botões:

- Name: o nome do botão será usado como referência em fórmulas ou outros botões
- Label: texto que será exibido no botão
- Action: qual ação será realizada ao clicar no botão
- Disable if: em quais condições o botão deve ser desabilitado
- Size: o botão tem 3 opções de tamanho (pequeno, médio e grande)
- Color: qual é a cor de fundo e do texto do botão
- Icon: é possível deixar o botão com ou sem ícone
- Badge: é possível incluir uma fórmula que retorna um número e assim mostrar esse número no canto do botão
- Show alert: com essa opção habilitada, é exibida uma mensagem quando o botão é usado. Pode ser também exibida apenas em caso de erros ou desabilitada
Ações
Além das fórmulas que podem ser usadas em qualquer parte do documento, é possível incluir ações dentro dos botões. Vendo a listagem de botões disponíveis para inclusão, já é possível ver algumas delas:
- Add row
- Copy this doc
- Delete rows
- Modify rows
- Notify user
- Open hiperlink
- Push buttons
Existem ações para manipular tabelas, interagir com usuários, acessar outras páginas ou até mesmo apertar outros botões.
A lista completa de ações pode ser consultada na página de fórmulas do Coda.
Exemplo
Vamos criar um botão que, ao ser clicado, abre a página do Google. Além disso, ele vai mostrar quantas vezes o botão foi clicado, apenas para deixar o exemplo um pouco mais complexo.
A primeira coisa a ser feita é incluir o botão. Para esse exemplo, vou fazer com a linha de comando /button e selecionar a opção “New button”.
Nesse momento, o nome não é tão importante, então pode ser qualquer um. O texto que vai aparecer no botão é “Ir para o Google”, que vai no campo “Label”. Escolhi o tamanho médio, a cor azul e o símbolo do Google como ícone. Essas são todas configurações mais diretas, que podem ser selecionadas diretamente no menu flutuante.
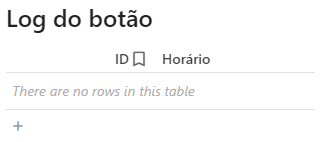
Como eu pretendo exibir quantas vezes o botão foi clicado, vou criar uma tabela chamada “Log do botão” com uma coluna “ID” e uma coluna “Horário”:

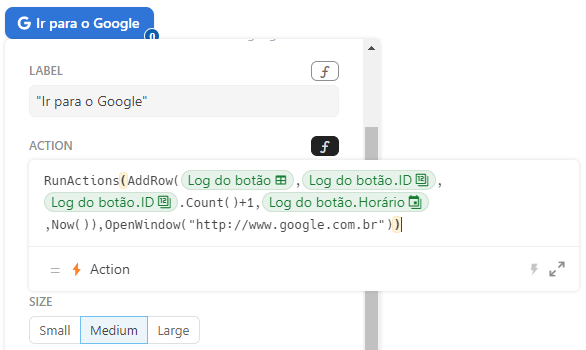
Eu poderia ter selecionado diretamente a opção “Open hyperlink” no momento de criar o botão para direcionar para a URL do Google. Mas como eu quero ter mais de uma ação, eu vou escrever uma fórmula. Para isso, basta clicar no f que aparece ao lado de “Action” e escrever a seguinte fórmula:
RunActions(AddRow([Log do botão],[Log do botão].ID,[Log do botão].ID.Count()+1,[Log do botão].[Horário],Now()),OpenWindow("http://www.google.com.br"))

RunActions(): para executar mais de uma ação, é preciso utilizar essa fórmula. Cada ação é executada na ordem em que é incluídaAddRow(): esta função adiciona uma linha em uma tabela ao clicar no botão. No exemplo, será adicionada uma linha na tabela “Log do botão”, com o valor de ID igual ao número de linhas mais 1 e o valor de horário com a data e hora atual- O formato dessa função é
AddRow(tabela, coluna, valor da coluna, ...)
- O formato dessa função é
Now(): é a função que retorna a data e hora atualOpenWindow(): função que abre uma nova janela com o endereço da URL informada
Ou seja, sempre que o botão for clicado, uma nova linha será criada na tabela “Log do botão” com o ID igual ao número de linhas existentes na tabela mais um e o horário em que o botão foi clicado. Além disso, será aberta uma nova aba com a página inicial do Google.
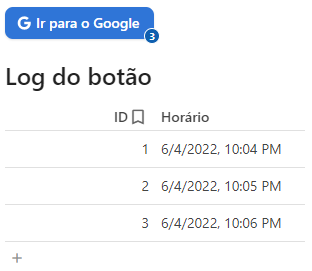
Para exibir quantas vezes o botão foi clicado, precisamos consultar quantas linhas existem na tabela “Log do botão”:
[Log do botão].Count()
Assim, basta incluir essa fórmula no campo “Badge”. Lembrando que, para esse campo em específico, a fórmula precisa retornar um número.
Depois dessas configurações, esse será o resultado:

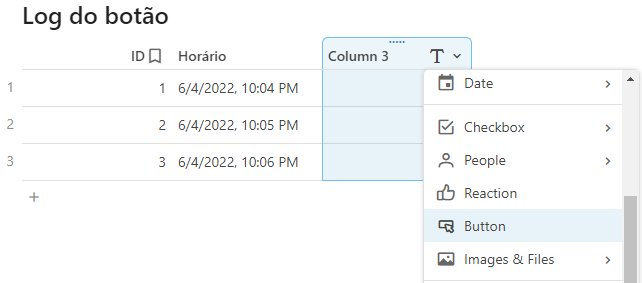
Incluindo um botão em uma tabela
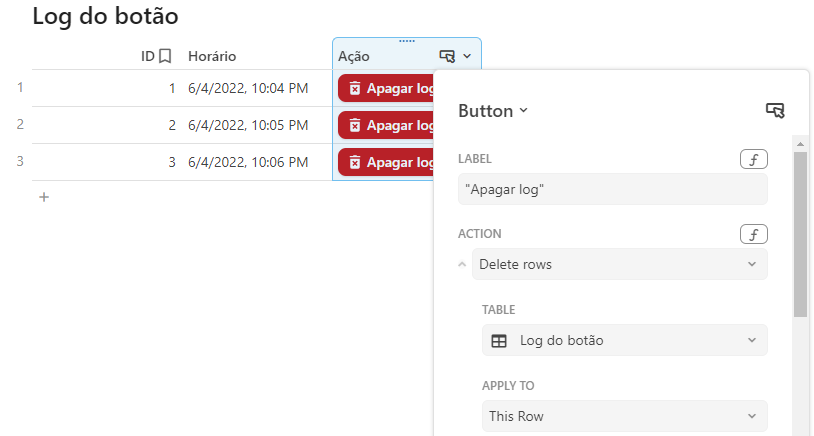
Como havia mencionado anteriormente, é possível incluir botões em tabelas. Ainda usando a tabela “Log do botão”, vou incluir uma nova coluna, do tipo Button:


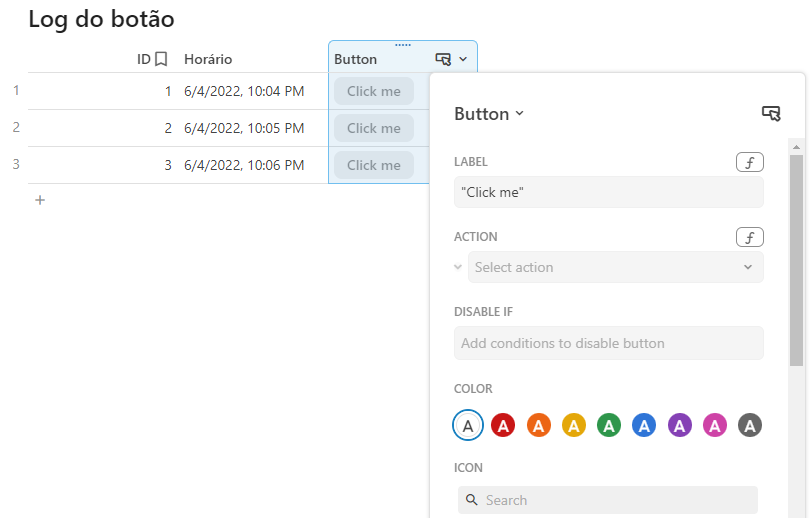
O mesmo menu flutuante que aparece ao adicionar um botão no documento é exibido quando incluímos uma coluna com botões. Estando em uma tabela, basta apenas prestar atenção em algumas opções que aparecem de forma diferente no momento de configurar o botão.
Por exemplo, para apagar uma linha da tabela através de um botão, escolha a Action “Delete rows” e, depois de selecionar a tabela, marque o valor “This Row” para o campo “Apply to”:

Os botões, assim como as fórmulas, permitem que um documento fique extremamente dinâmico e que vários formatos sejam criados para apoiar o gerenciamento de informações. É com a ajuda deles que fiz um documento para gerenciar as minhas finanças de forma bem mais tranquila do que tinha no Excel e acredito que em breve vou expandir esse template.
No próximo post, vamos ver como publicar os documentos e deixá-los com essa aparência de aplicativo.
Até a próxima!
O link do post foi copiado com sucesso!Mais conteúdos de Ingrid Machado

08 Jul 2024 • Ferramentas
Control Chart do Jira
Dentro do Jira, existem diversos relatórios que podem ser usados para analisar o desempenho do time. Um dos que costumo usar para fazer o acompanhamento semanal de métricas é o Control Chart. Com e...
4 minutos

20 Mai 2024 • Ferramentas
Microsoft To Do
O Microsoft To Do é uma ferramenta para gerenciamento de tarefas. Ele possui uma interface e funcionalidades simples que, até o momento, considero suficientes para a minha organização diária. Por ...
12 minutos

28 Nov 2022 • Ferramentas
Sistema de gestão de conteúdo - Construção - Parte 2
Este post é a terceira parte da explicação sobre como criei o meu projeto para o Coda Doctorate. Para entender o processo por completo, recomendo que inicie a leitura pelo post com a primeira pa...
5 minutos