27 Mai 2022 | 3 minutos • Ferramentas
Coda - Visões
Exibindo dados de forma amigável
Ingrid Machado
Engenheira de computação, especialista em engenharia de software. Autora deste querido blog.

Este texto faz parte da série de posts sobre o Coda.
No post anterior, vimos como incluir uma tabela dentro do Coda. Agora, vamos partir para a visualização desses dados de forma mais amigável.
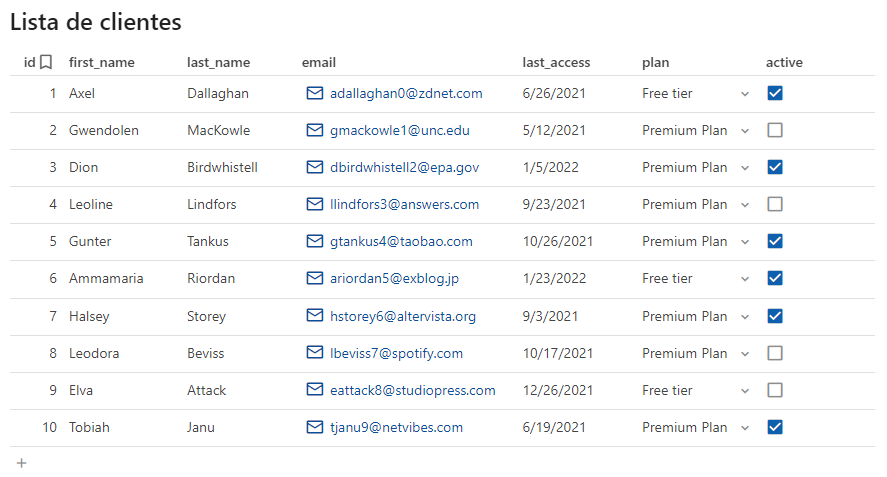
Vamos seguir com a mesma planilha do post anterior, mas agora com um nome um pouco mais lógico.

Agora a tabela se chama “Lista de clientes” e isso é importante para manter a organização do documento. Quando temos um número maior de tabelas, não ter um nome que faz sentido pode ser tornar um problema, já que ele é usado para vincular os blocos.
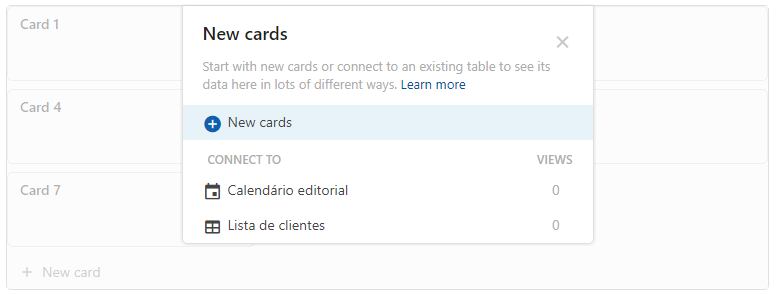
Se queremos adicionar uma visão, temos mais de uma opção. Podemos iniciar digitando o comando / seguido do nome da visão ou clicando em Insert → Tables.
Uma visão nada mais é do que uma visualização de uma tabela, seja ela inteira ou filtrada. Por isso, quando adicionamos uma visão, um menu é exibido perguntando se queremos fazer uma nova visão (no exemplo, New cards) ou conectar com os dados de uma tabela existente.

No exemplo, calendário editorial aparece como uma opção de conexão porque dentro do Coda ele é uma tabela sendo exibido no formato de calendário.
Visões disponíveis
Dentre as visões que podem ser incluídas no Coda estão:
- Cards
- Board
- Calendar
- Timeline
- Detail view
- Form
- Chart
- Area chart
- Bar chart
- Bubble chart
- Line chart
- Pie chart
- Scatter chart
- Word cloud
Exemplo de visão
Como mencionei, as visões podem representar uma tabela completa ou filtrada. No exemplo, vou fazer com um filtro. Para incluir uma visão, ainda temos uma terceira opção, que é incluir uma tabela vinculada com a tabela original e alterá-la de acordo com o que queremos visualizar. E podemos somente depois disso selecionar qual será a visão. Vamos seguir assim para o exemplo.
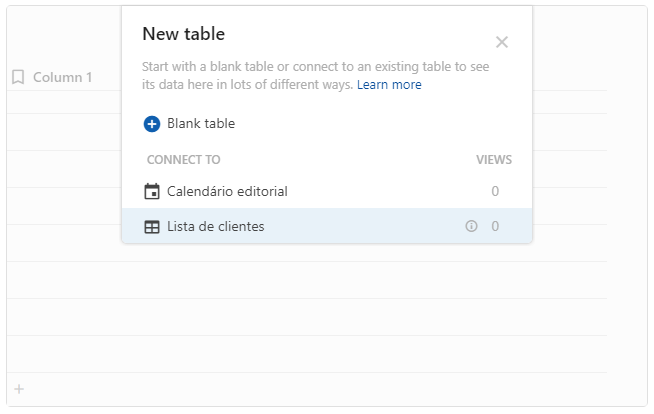
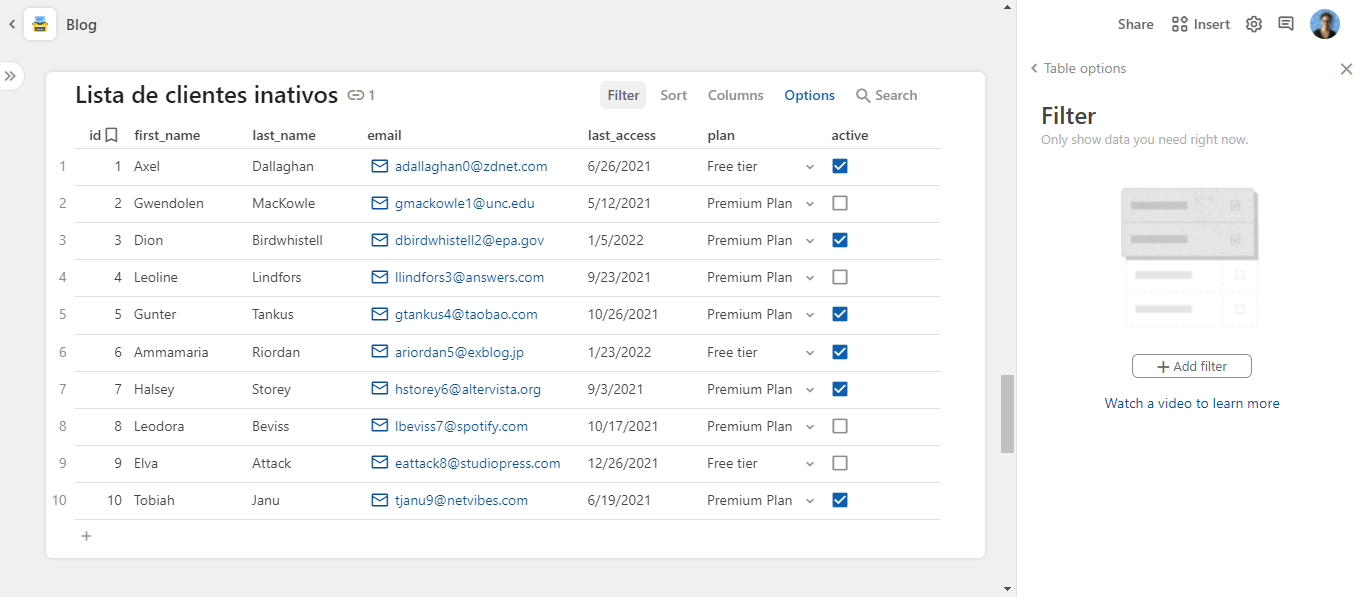
Primeiro, vamos criar uma nova tabela, vinculada à tabela “Lista de clientes”:

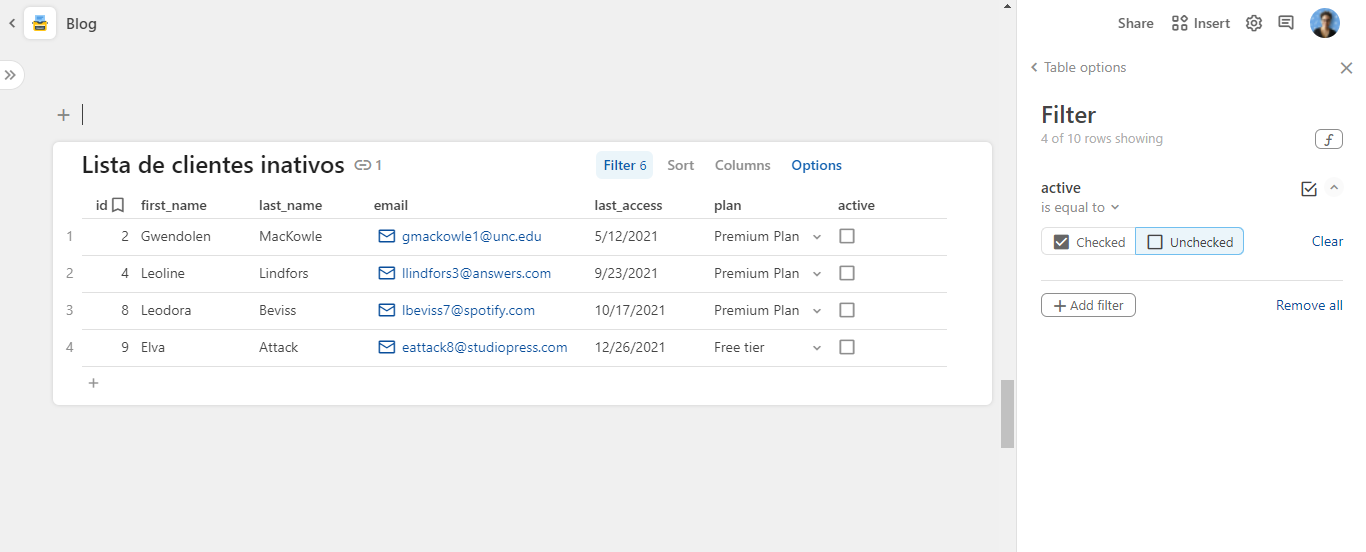
Vamos renomear essa tabela para “Lista de clientes inativos” e filtrar somente pelos clientes em que a coluna active está com o checkbox desmarcado. Para isso, basta clicar em Filter → Add filter e adicionar o filtro “active is equal to Unchecked”.


Note que a tabela “Lista de clientes inativos” tem um símbolo de link com o número 1 do lado do nome. Sempre que este número estiver diferente de zero, significa que a tabela ou visão está conectada à uma fonte de dados. Como comentei no post anterior, mudanças feitas em tabelas conectadas alteram dados de todos os lugares. Já os filtros e ordenação alteram somente a exibição da tabela ou visão atual.
No exemplo, 4 linhas atendem a esse filtro, por isso temos 4 linhas sendo exibidas e o número 6 ao lado de Filter indicando quantas linhas foram filtradas.
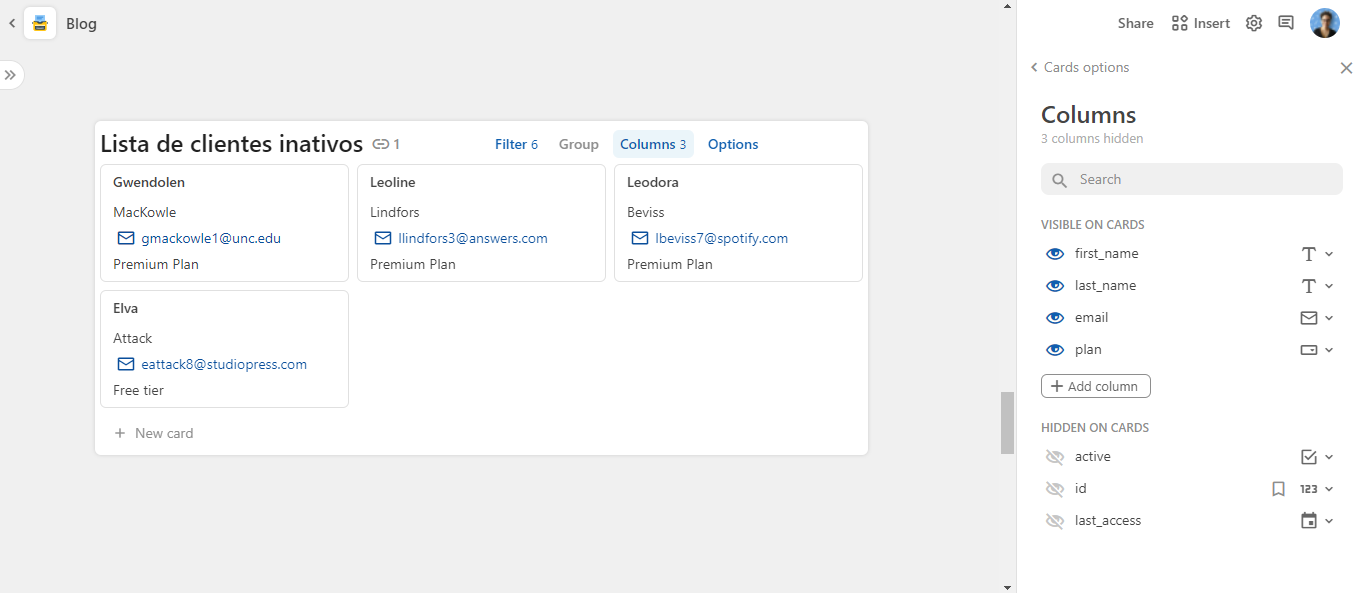
Seguindo para o nosso objetivo que é ter uma visualização mais amigável desses dados, vamos alterar para um formato de cartões. Podemos seguir com essa alteração clicando em Options → Cards.
Para deixar a visualização ainda mais limpa, podemos ir em Options → Columns e selecionar apenas as informações importantes que devem ser exibidas. Se essa lista tem somente clientes inativos, não faz sentido mostrar o checkbox active desmarcado, por exemplo. Então, basta clicar no olho para escolher quais dados devem ser exibidos ou não.

No final, o exemplo ficou com o nome (nome e sobrenome em linhas diferentes, mas é possível alterar com uma fórmula), email e o plano.
Esse exemplo pode ser feito com qualquer outro tipo de visão. Basta sempre selecionar quais são os dados que interessam para exibição.
No próximo post, vou apresentar as fórmulas que também são muito úteis para deixar os documentos dinâmicos.
Até a próxima!
O link do post foi copiado com sucesso!Mais conteúdos de Ingrid Machado

08 Jul 2024 • Ferramentas
Control Chart do Jira
Dentro do Jira, existem diversos relatórios que podem ser usados para analisar o desempenho do time. Um dos que costumo usar para fazer o acompanhamento semanal de métricas é o Control Chart. Com e...
4 minutos

20 Mai 2024 • Ferramentas
Microsoft To Do
O Microsoft To Do é uma ferramenta para gerenciamento de tarefas. Ele possui uma interface e funcionalidades simples que, até o momento, considero suficientes para a minha organização diária. Por ...
12 minutos

28 Nov 2022 • Ferramentas
Sistema de gestão de conteúdo - Construção - Parte 2
Este post é a terceira parte da explicação sobre como criei o meu projeto para o Coda Doctorate. Para entender o processo por completo, recomendo que inicie a leitura pelo post com a primeira pa...
5 minutos