17 Jun 2022 | 2 minutos • Ferramentas
Coda - Publicando documentos
Disponibilizando os seus documentos
Ingrid Machado
Engenheira de computação, especialista em engenharia de software. Autora deste querido blog.

Este texto faz parte da série de posts sobre o Coda.
No post de formatação de páginas e texto eu incluí um documento de exemplo embedado. Diferentemente dos outros exemplos, você deve ter percebido que era um bloco com uma certa interação:
Depois de criar o seu documento com todas as informações e configurações possíveis, você pode disponibilizá-lo para uso de outras pessoas através do menu Share. Dentro deste menu existem 3 opções de compartilhamento:
- Share: nesta opção, é possível compartilhar o documento para que outras pessoas possam visualizar, comentar ou editar o documento
- Além de ser possível liberar diferentes níveis de acesso por pessoa, também existe a opção de selecionar qual página será compartilhada
- Embed: é a opção que escolhi para incluir a página neste post. Com o embed, você incorpora uma página do Coda dentro de alguma outra página da web. Dentre as configurações disponíveis estão:
- Enable play: quem visualizar o documento pode interagir com ele quando essa opção estiver habilitada. Porém, nenhuma modificação é salva no documento original
- Hide page list: não exibe a lista com as outras páginas dentro do embed, mas é possível vê-las depois de clicar no botão “Open in Coda”
- Height: altura do embed
- Width: largura do embed
- Start with: seletor para escolher qual é a página a ser exibida inicialmente no embed
- Preview embed: é possível visualizar como o embed vai ficar de acordo com as configurações, antes mesmo de incluí-lo em outra página
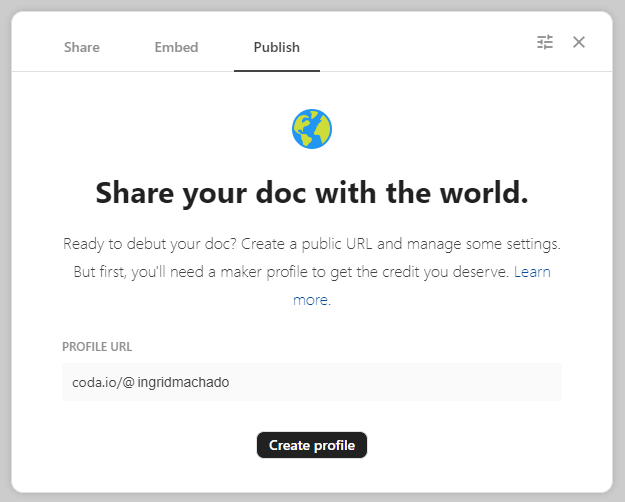
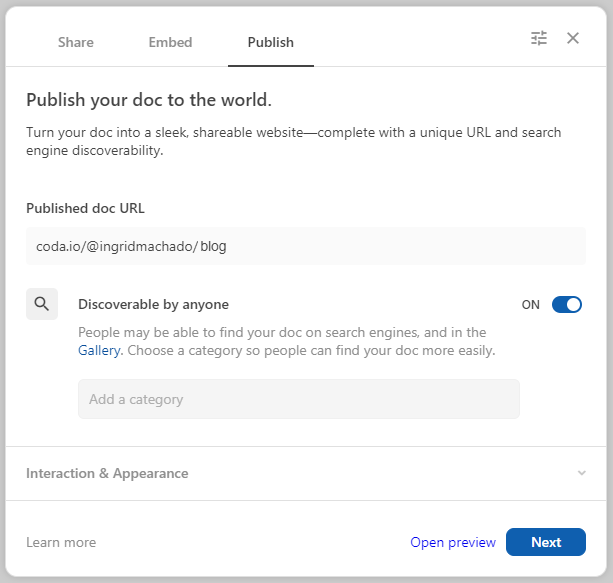
- Publish: para publicar um documento, é preciso criar uma URL pública para o seu usuário. É nela e na galeria do Coda que os seus documentos ficarão disponíveis para compartilhamento



Na primeira vez em que tentei incorporar uma página do Coda no blog, percebi que o código disponibilizado não funcionava diretamente. Meu blog roda no Jekyll e para funcionar o embed eu precisei fazer algumas modificações dentro do arquivo Markdown:
- Incluir aspas duplas nos valores de
widtheheight - Incluir uma
<div>por fora da tag<iframe>
Caso tenha dificuldades para usar essa função, vale debugar as tags e ver se não é alguma dessas opõçes que está faltando ajustar.
Qualquer pessoa pode criar documentos e compartilhar as suas criações. Ainda não compartilhei nenhum template, mas estou criando alguns que pretendo disponibilizar no meu perfil.
Espero que essa série tenha sido útil e interessante o suficiente para que você queira transformar as suas ideias em documentos do Coda.
Caso fique com alguma dúvida, a documentação do Coda é bem completa e eu estou sempre disponível para responder comentários.
Obrigada e até a próxima!
O link do post foi copiado com sucesso!Mais conteúdos de Ingrid Machado

28 Nov 2022 • Ferramentas
Sistema de gestão de conteúdo - Construção - Parte 2
Este post é a terceira parte da explicação sobre como criei o meu projeto para o Coda Doctorate. Para entender o processo por completo, recomendo que inicie a leitura pelo post com a primeira pa...
5 minutos

14 Nov 2022 • Ferramentas
Sistema de gestão de conteúdo - Construção - Parte 1
Este post é a segunda parte da explicação sobre como criei o meu projeto para o Coda Doctorate. Para entender o processo por completo, recomendo que leia primeiro o post com a ideação. Recapit...
4 minutos

31 Out 2022 • Ferramentas
Sistema de gestão de conteúdo - Ideação
Depois do Coda Bootcamp, fiz a minha inscrição para o Coda Doctorate, que é a fase com conteúdo mais avançado sobre o Coda. Mas, a melhor parte, é que ele é muito focado em resolução de problemas. ...
6 minutos