13 Mai 2022 | 3 minutos • Ferramentas
Coda - Formatação de páginas e texto
O básico de um documento
Ingrid Machado
Engenheira de computação, especialista em engenharia de software. Autora deste querido blog.

Este texto faz parte da série de posts sobre o Coda.
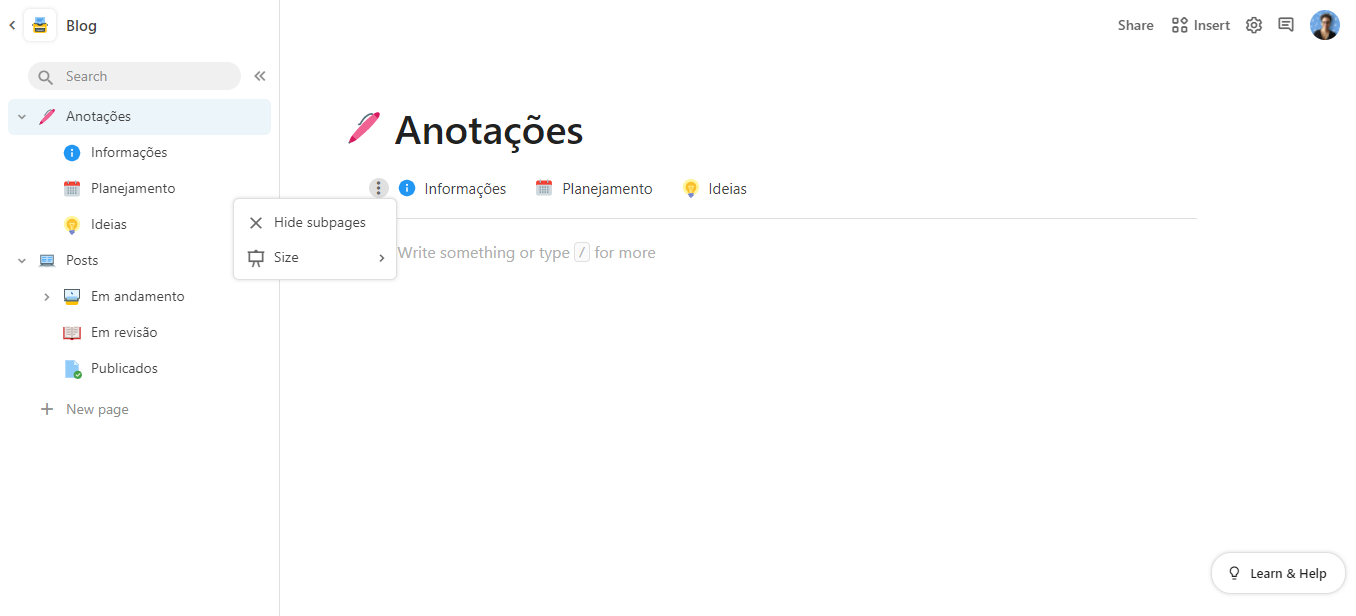
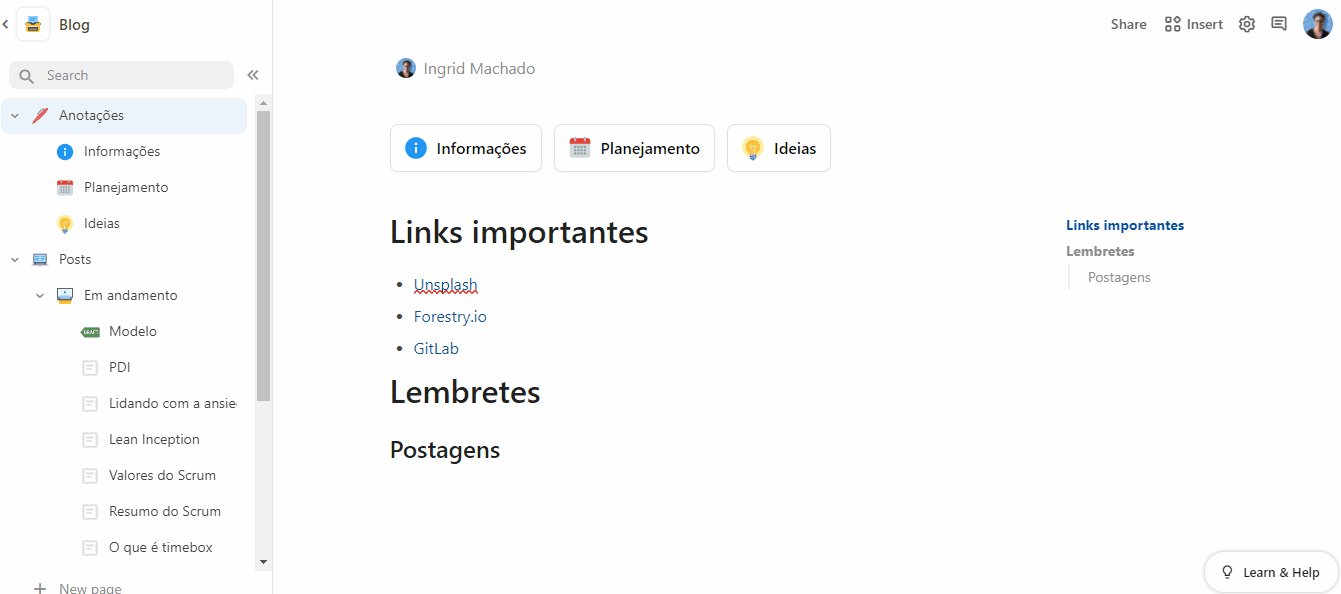
Cada documento do Coda é formado por páginas que, por sua vez, podem ser formadas por texto, outras páginas, tabelas, visões, botões e fórmulas.

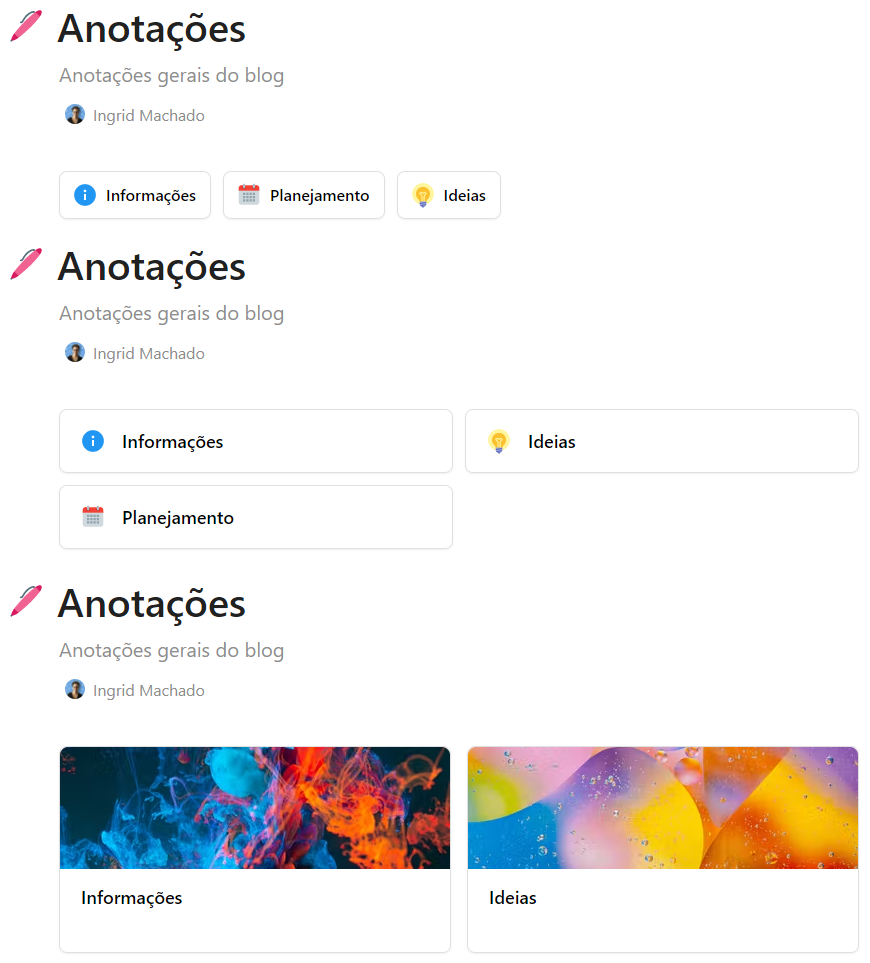
Na imagem anterior, está sendo exibido o documento “Blog”, que possui as páginas “Anotações” e “Posts”. A página “Anotações”, possui as subpáginas “Informações”, “Planejamento” e “Ideias”. Por padrão, as subpáginas aparecem pequenas dentro da página. E clicando no botão com 3 pontos da esquerda, é possível esconder as subpáginas ou exibi-las pequenas, médias ou grandes:

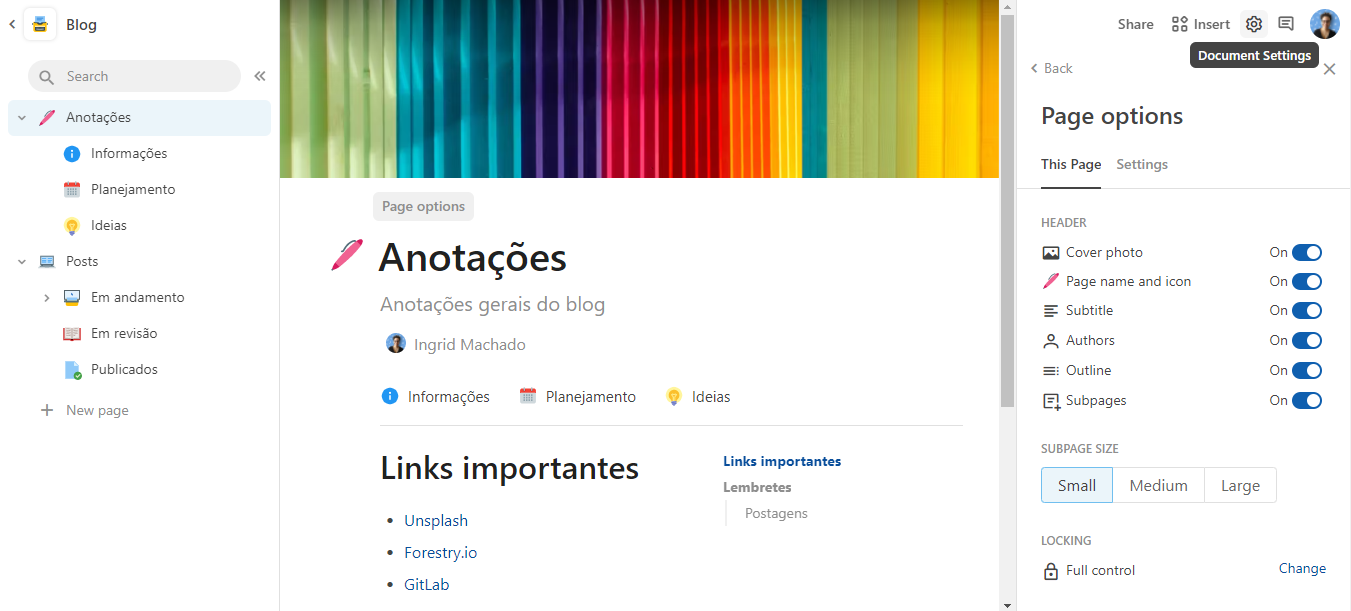
Clicando em Page Options ou Document Settings → Page, é exibido o menu com opções de personalização da página.

Dentro dessas configurações é possível alterar:
- A imagem de capa
- Pode ser feito o upload do computador ou selecionada do Unsplash
- Nome e ícone da página
- Subtítulo
- Exibição do nome dos autores
- Sumário com as seções da página
- Formado a partir dos títulos, possui links para navegar na página
- Exibição da listagem com as subpáginas
- Tipo de fonte (com ou sem serifa)
- Tamanho da fonte
- Alinhamento do conteúdo
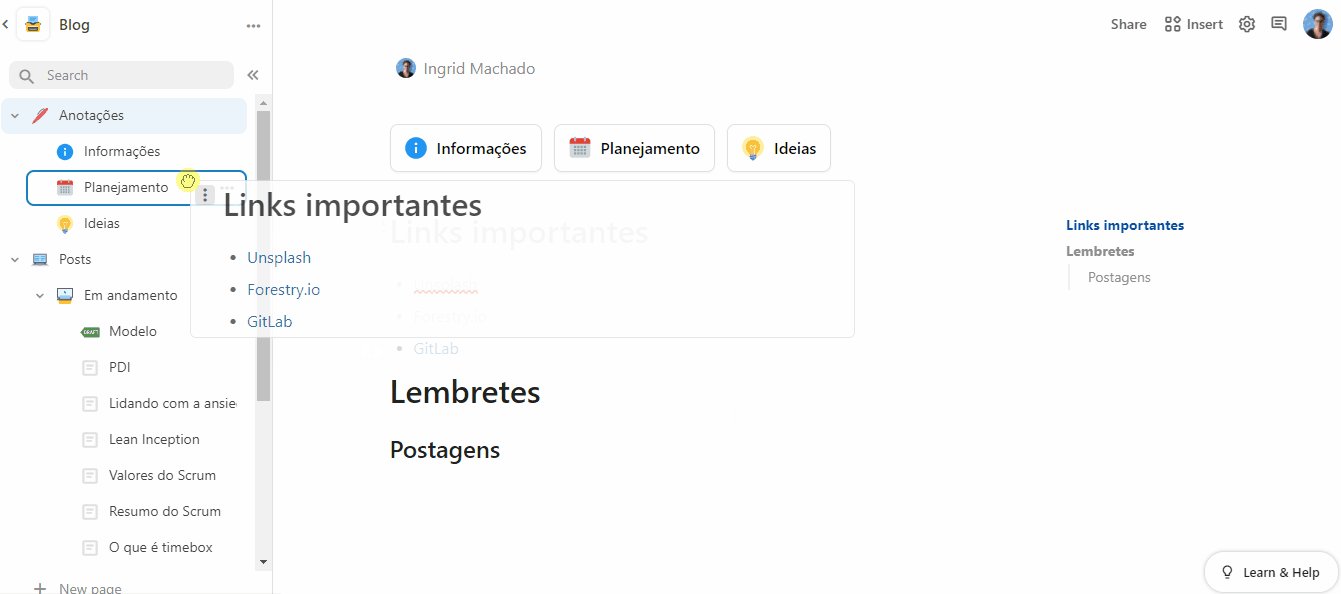
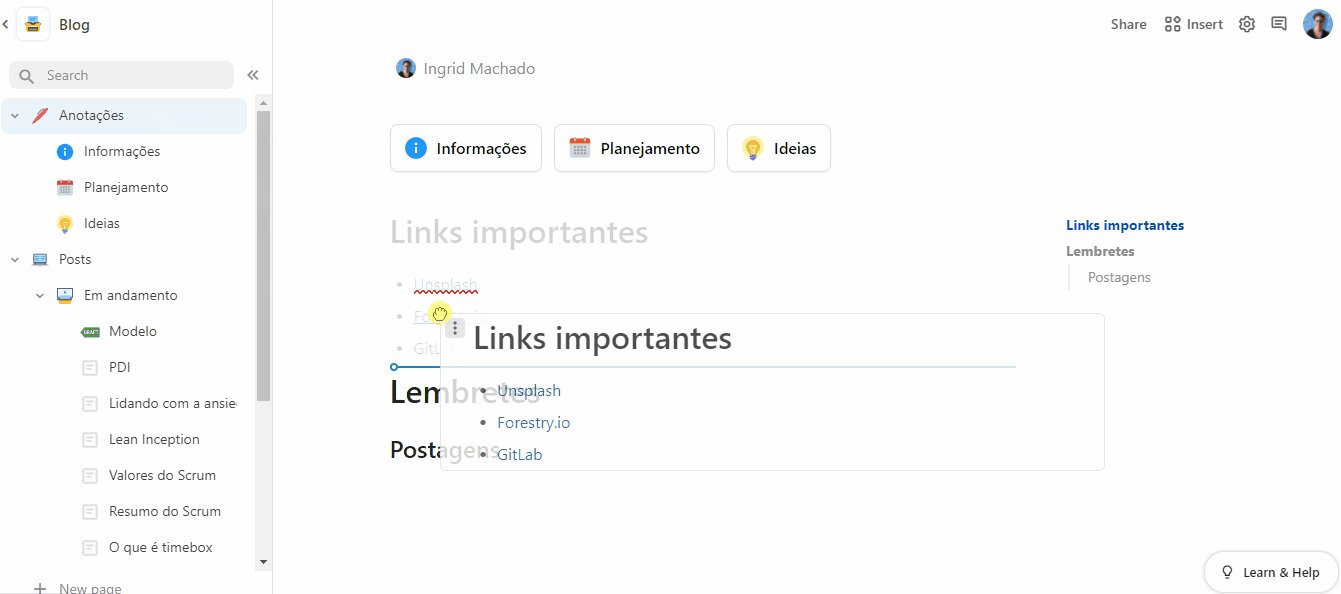
Como mencionei, uma página pode ter várias subpáginas e as próprias subpáginas podem ter subpáginas. Elas podem ser criadas clicando nos 3 pontinhos ao lado do nome da página ou arrastando uma página sobre a outra. Ao arrastar a página, uma linha indica se a movimentação mudará a ordenação ou se incluirá a página dentro de uma outra página.
Estrutura das páginas
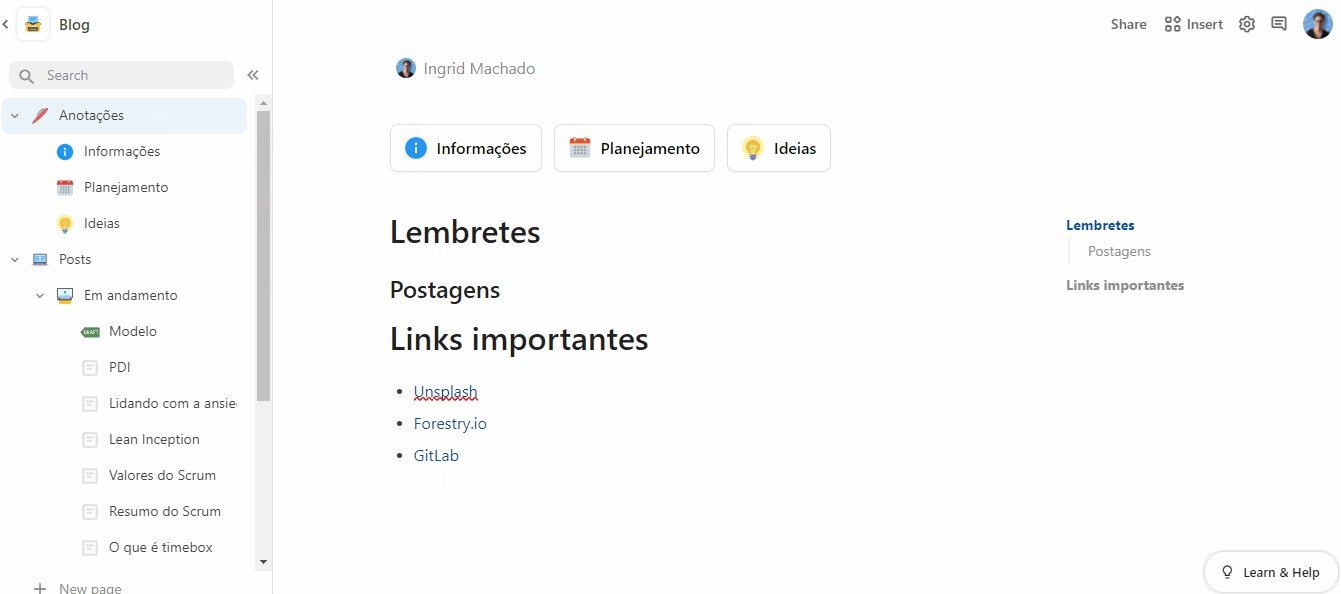
Outro ponto importante na formatação das páginas é a estrutura de blocos. Como mencionei, as páginas podem ser formadas por texto, outras páginas, tabelas, visões, botões e fórmulas. Cada item incluído dentro de uma página pode ser movimentado através dos 3 pontos à esquerda.

Note que quando estamos movendo um bloco de texto, todos o texto que está abaixo na hierarquia será movido junto. Ou seja, se movermos um H1, todo o texto que vem após e que seja de H2 em diante será considerado como parte do bloco do H1. Textos de mesmo nível ou nível acima não são considerados para movimentação do texto selecionado.
Formatação de texto
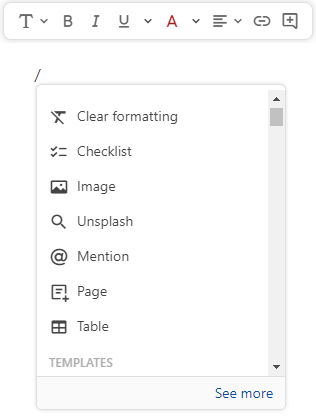
Quanto à formatação de texto, existem as seguintes opções disponíveis:
A formatação pode ser escolhida selecionando o texto ou através do comando /. Na seleção de texto, são exibidas opções básicas de formatação de texto. E, todas as vezes que a barra é digitada, o Coda abre uma lista de opções avançadas. Essas opções podem ser selecionadas usando as setas do teclado ou digitando o nome.

Exemplo: um H1 pode ser formatado selecionando o texto e escolhendo Text → H1 ou digitando /h1 + Enter e seguindo com a digitação do texto.
Conforme eu estava escrevendo essa série, o Coda lançou algumas atualizações. Atualizei o print da visualização das subpáginas porque teve uma mudança visual mais drástica. Mas a maioria das explicações não foi prejudicada pela mudança. Por isso, nem todos os prints foram refeitos.
Nos próximos posts, os exemplos irão utilizar muito a /. Com ela é possível selecionar elementos dinâmicos, templates, packs e imagens para personalizar o documento, além da formatação de texto.
Até a próxima!
O link do post foi copiado com sucesso!Mais conteúdos de Ingrid Machado

08 Jul 2024 • Ferramentas
Control Chart do Jira
Dentro do Jira, existem diversos relatórios que podem ser usados para analisar o desempenho do time. Um dos que costumo usar para fazer o acompanhamento semanal de métricas é o Control Chart. Com e...
4 minutos

20 Mai 2024 • Ferramentas
Microsoft To Do
O Microsoft To Do é uma ferramenta para gerenciamento de tarefas. Ele possui uma interface e funcionalidades simples que, até o momento, considero suficientes para a minha organização diária. Por ...
12 minutos

28 Nov 2022 • Ferramentas
Sistema de gestão de conteúdo - Construção - Parte 2
Este post é a terceira parte da explicação sobre como criei o meu projeto para o Coda Doctorate. Para entender o processo por completo, recomendo que inicie a leitura pelo post com a primeira pa...
5 minutos