26 Fev 2021 | 4 minutos • Ferramentas
Typora
Editor de textos Markdown
Ingrid Machado
Engenheira de computação, especialista em engenharia de software. Autora deste querido blog.

Conforme vou avançando com o blog, meu processo para a produção dos posts vai sendo refinado. Afinal, não posso falar de melhoria contínua sem aplicá-la nos meus próprios processos, não é mesmo? Sendo assim, criei um processo que vem me atendendo muito bem para a produção dos posts e uma das ferramentas que utilizo é o Typora.
O Typora é um editor de textos com Markdown focado no conteúdo. Ao escrever textos na ferramenta, a pré-visualização do texto formatado é priorizada e a intenção é ter uma interface limpa e sem distrações.
No momento, escrevo os posts no Word porque uso muito a funcionalidade de revisão de texto, mas, depois de ter o texto revisado, chega o momento de prepará-lo para a publicação. Já comentei no blog que uso Markdown para fazer os posts com o Jekyll e, para os primeiros posts, eu sempre copiava e colava o texto no VS Code e adicionava todo o Markdown na mão antes de commitar. O problema é que quando o texto tem muita marcação, eu perco muito tempo com isso. Então, procurei por alguma solução para me apoiar nessa tarefa e foi assim que eu encontrei o Typora.
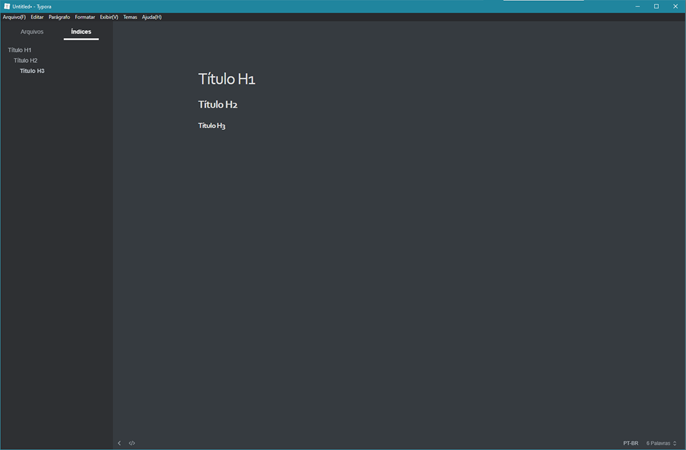
Interface
A interface é bem limpa e possui dois blocos principais: à esquerda fica a visualização dos arquivos e índices do texto e à direita o texto em si.

Particularmente, sempre mantenho o painel da esquerda oculto e uso somente a área para a edição de texto.
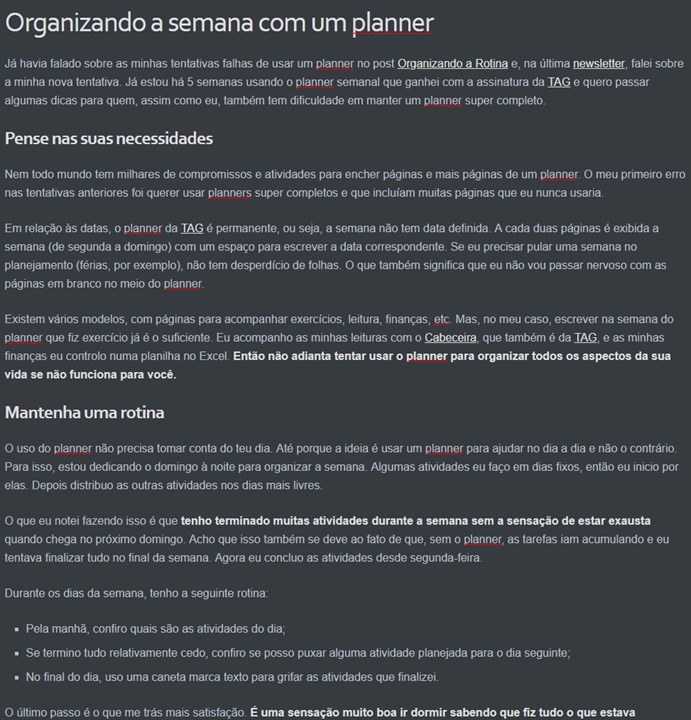
O tema que eu uso se chama “Night” e é possível escolher o seu preferido na galeria de temas ou até mesmo fazer as suas próprias alterações via CSS.
Exportação de arquivos
O Typora permite exportar os arquivos formatados nos seguintes formatos:
- HTML
- HTML sem formatação
- Word (.docx)
- OpenOffice
- RTF
- Epub
- Latex
- Media Wiki
- reStructuredText
- Textile
- OPML
- Imagem
Funcionalidades
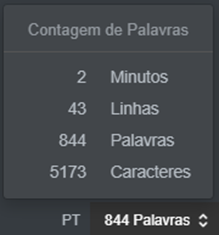
Contador de palavras
No canto inferior direito, é possível visualizar o contador de palavras. Ao selecionar uma das opções, você pode escolher qual informação deseja que seja exibida sempre no editor.

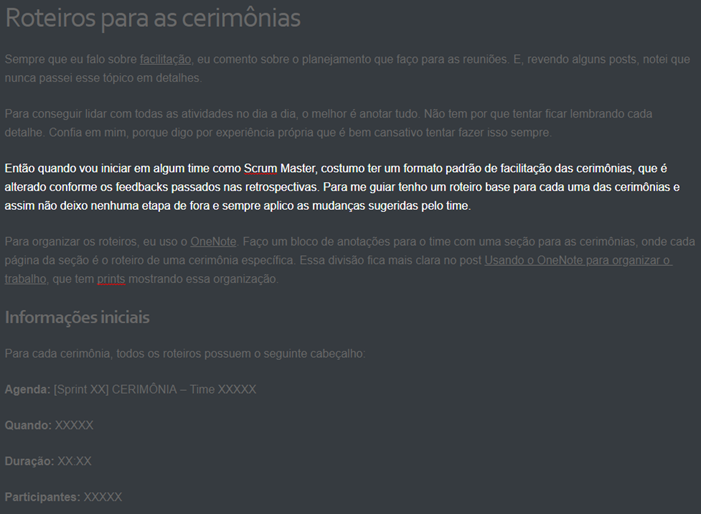
Focus Mode
Neste modo, o Typora destaca o parágrafo selecionado:

TypeWriter Mode
O parágrafo selecionado sempre é exibido no centro da tela:

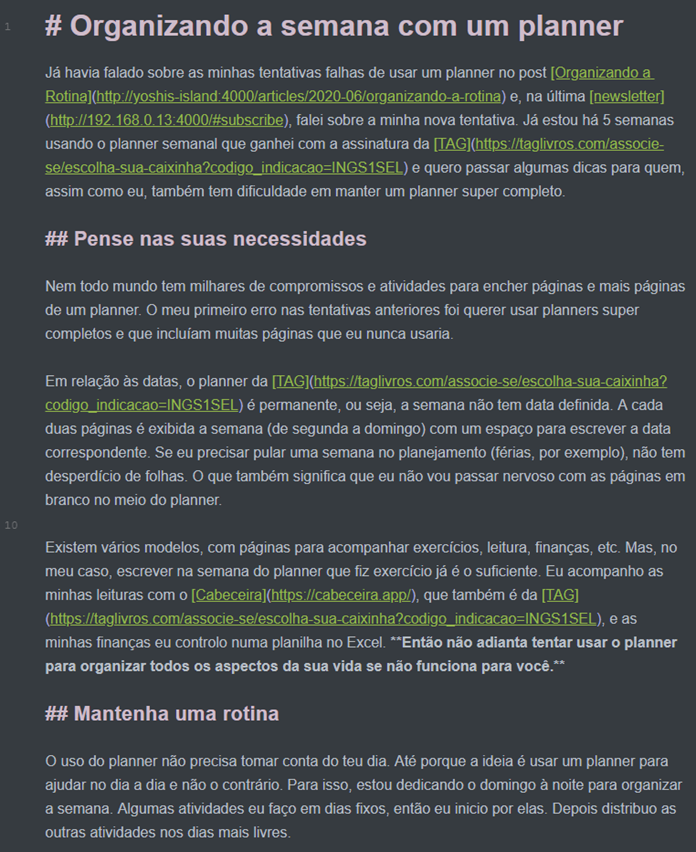
Modo Código Fonte
O texto é exibido com todas as marcações do Markdown:

Formatação de texto
Todas as marcações encontradas na especificação do Markdown podem ser utilizadas no Typora: headers, listas, tabelas, citações, links, formatação de texto, etc. Além disso, o Typora também possui extensões para incluir fórmulas matemáticas e diagramas, através de extensões.
Auto Pair
Assim como um editor de código, o Typora também fecha automaticamente todos os caracteres utilizados para fazer a marcação com o Markdown, como parênteses, colchetes, chaves e asteriscos.
Uso com o Word
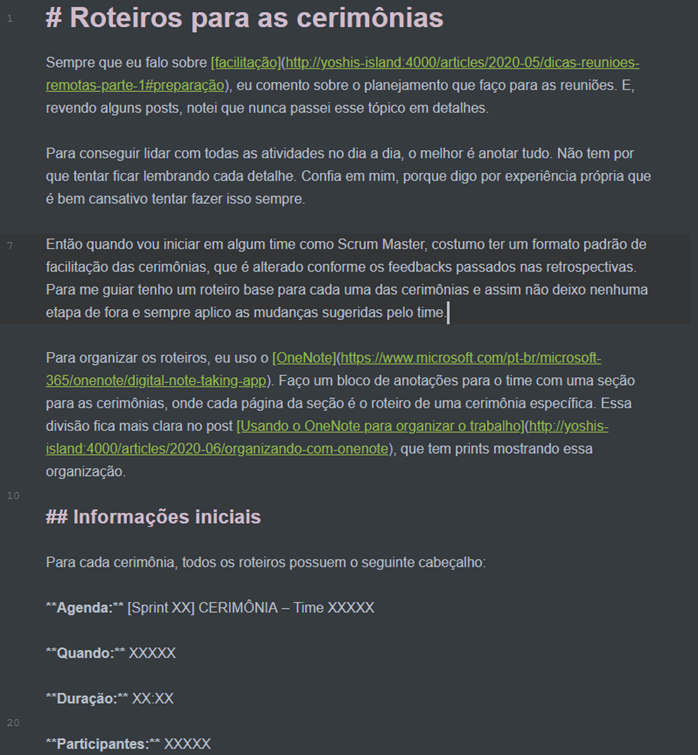
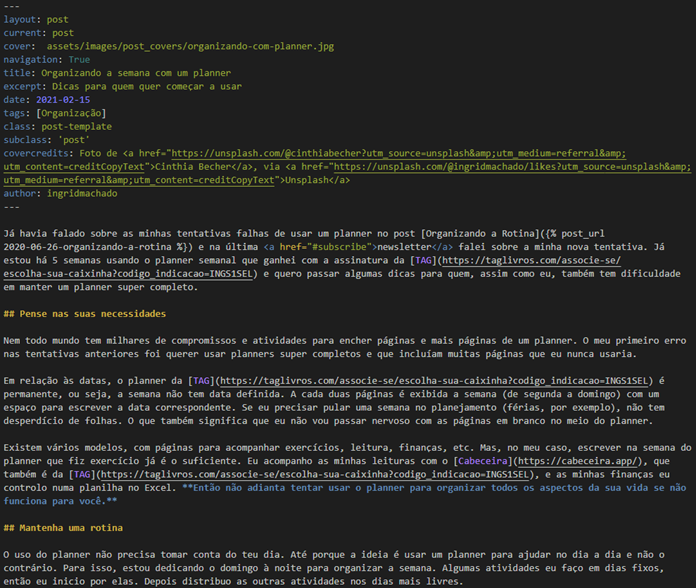
Como mencionei no início do texto, eu uso o Word na primeira etapa de produção dos posts por gostar da revisão e por saber todos os atalhos do teclado. O Typora está no processo porque quando eu copio e colo um texto formatado no Word para o Typora, o texto é convertido automaticamente para o Markdown. Ou seja, todo texto marcado como “Título 2” na aba de estilos do Word vai ser copiado para o Typora com ## no início, todo texto em negrito no Word vai ser marcado com ** no Typora e assim por diante. Nem toda formatação de estilo funciona, mas o fato de a grande maioria funcionar já me ajuda a diminuir o tempo ajustando as marcações.
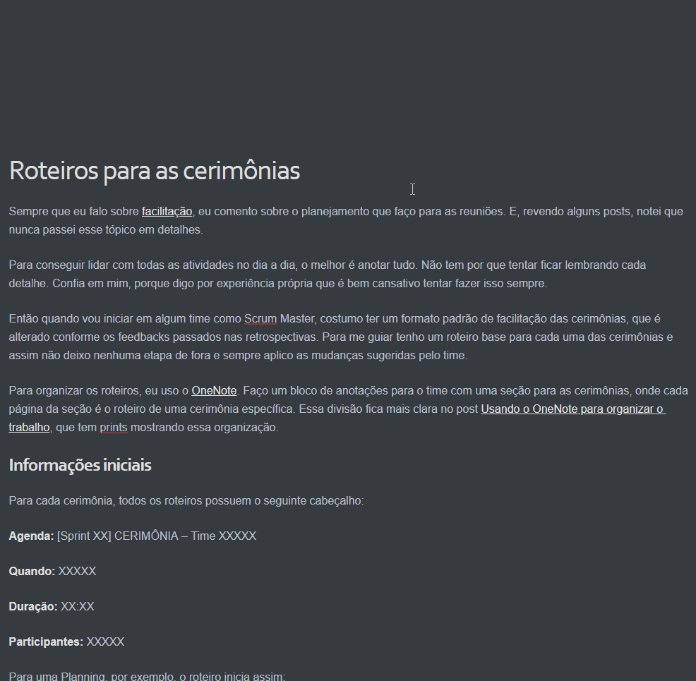
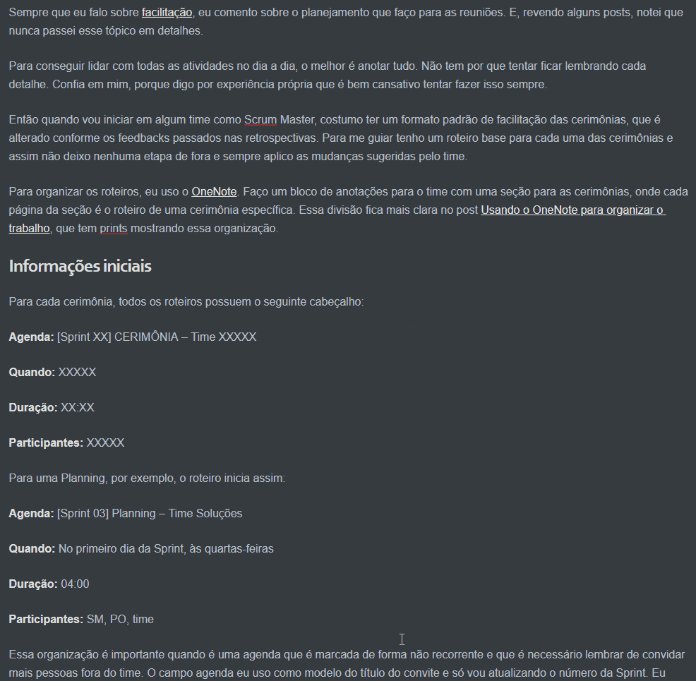
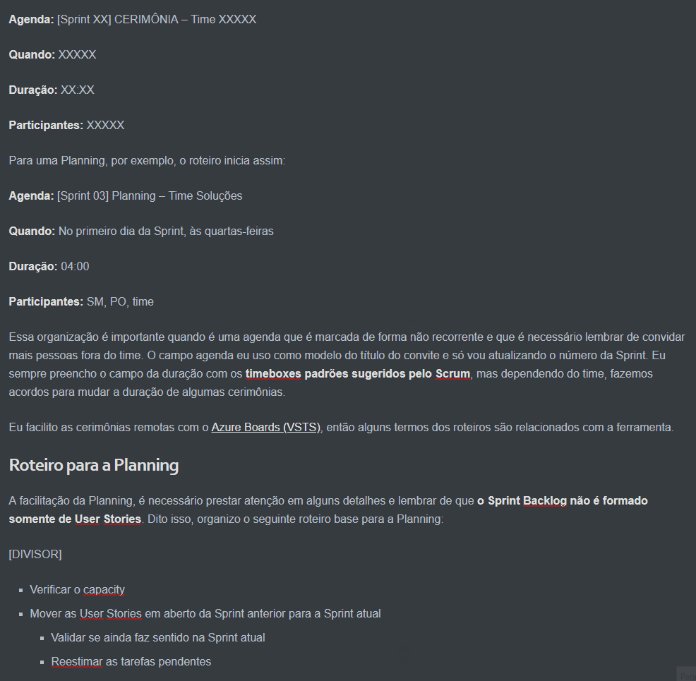
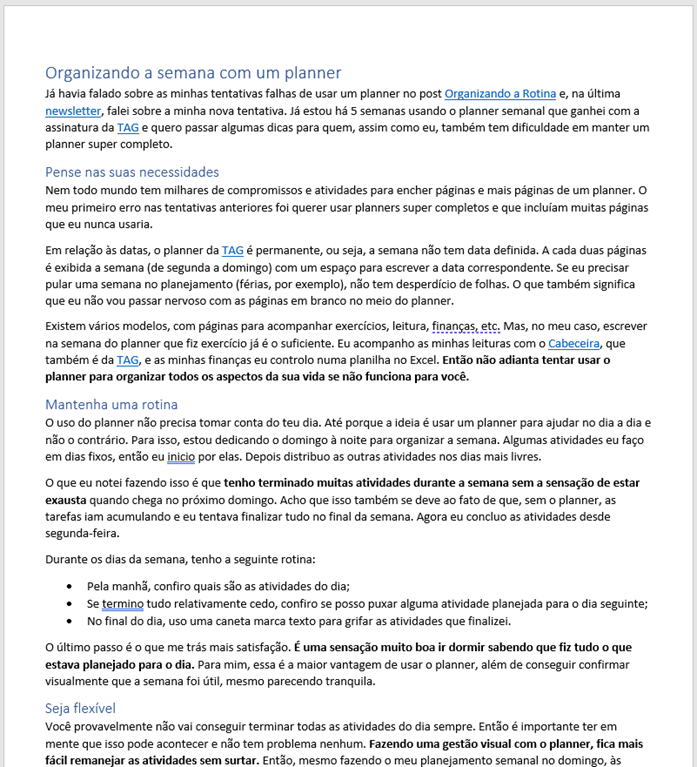
Usando como exemplo o post Organizando a semana com um planner, seguem prints com o exemplo da conversão automática do texto no Word para o final com Markdown:




O post começou como uma indicação de ferramenta e terminou com o meu processo de produção de posts, mas acho interessante mostrar qual demanda a ferramenta que estou recomendando atende. Quando quero foco para escrever algo, costumo usar o Typora, usando com o Focus Mode e o TypeWriter Mode ativados. Se você busca um editor de texto minimalista, vale a pena experimentar.
Até a próxima!
O link do post foi copiado com sucesso!Mais conteúdos de Ingrid Machado

08 Jul 2024 • Ferramentas
Control Chart do Jira
Dentro do Jira, existem diversos relatórios que podem ser usados para analisar o desempenho do time. Um dos que costumo usar para fazer o acompanhamento semanal de métricas é o Control Chart. Com e...
4 minutos

20 Mai 2024 • Ferramentas
Microsoft To Do
O Microsoft To Do é uma ferramenta para gerenciamento de tarefas. Ele possui uma interface e funcionalidades simples que, até o momento, considero suficientes para a minha organização diária. Por ...
12 minutos

28 Nov 2022 • Ferramentas
Sistema de gestão de conteúdo - Construção - Parte 2
Este post é a terceira parte da explicação sobre como criei o meu projeto para o Coda Doctorate. Para entender o processo por completo, recomendo que inicie a leitura pelo post com a primeira pa...
5 minutos