08 Jan 2021 | 6 minutos • Dicas e recomendações
Melhorando a acessibilidade do blog
Deixando o conteúdo disponível para mais pessoas
Ingrid Machado
Engenheira de computação, especialista em engenharia de software. Autora deste querido blog.

Já faz um tempo que venho pensando em melhorar a acessibilidade do blog. Eu sempre coloco texto alternativo nas imagens, mas sei que as ferramentas de acessibilidade precisam de mais informações. Como a minha intenção principal é compartilhar conhecimento, não posso ignorar que alguns ajustes são necessários para que o conteúdo fique acessível para todos. Sendo assim, decidi fazer a análise e alterações necessárias no layout atual para deixar o conteúdo em conformidade com os padrões de acessibilidade.
Como melhorar a acessibilidade
Uma forma de melhorar a acessibilidade de um site é seguindo as recomendações da W3C. Eles possuem uma documentação com as Diretrizes de Acessibilidade para o Conteúdo da Web (WCAG), que é um bom ponto de partida. A W3C fornece esse checklist para verificar o quanto a página está em conformidade e assim é possível ter certeza da abrangência dos pontos de acessibilidade, sem deixar nenhum item importante de fora.
Níveis de conformidade
A W3C divide a conformidade de acessibilidade em 3 níveis:
- A: nível mínimo;
- AA: atinge todos os requisitos do nível A e do nível AA;
- AAA: atinge todos os requisitos dos níveis A, AA e AAA.
A página de ajuda da ferramenta que utilizei para a análise de acessibilidade disponibiliza uma tabela com o mapeamento entre os erros encontrados e o nível de conformidade do W3C. Eu não cheguei a realizar esse mapeamento, mas pelos resultados que atingi, certamente não passei do nível A.
Ferramenta para avaliação
Para entender o nível de acessibilidade atual, usei a ferramenta online WAVE. A WAVE avalia o site para identificar erros de acessibilidade e de não conformidade com a WCAG, exibindo todos os pontos de atenção da página, além da estrutura HTML de forma gráfica e os elementos com acessibilidade. Como mencionei, a WCAG é um checklist de boas práticas, mas usar uma ferramenta como a WAVE facilita muito na análise e nos permite focar nos ajustes.
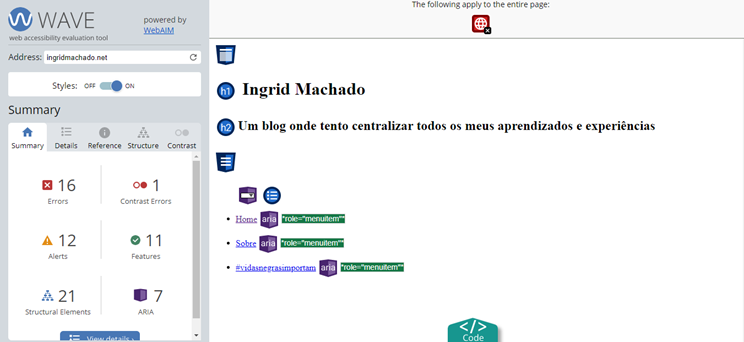
É possível fazer a avaliação online, incluindo o endereço da página a ser avaliada no formulário da home ou incluindo o plugin da WAVE no navegador.


O menu à esquerda mostra todos os itens de atenção e o conteúdo à direita marca onde cada um desses itens está na página. Ao clicar em algum item na aba “Details”, a localização do item é exibida. Clicando nessa localização, é possível ler a referência do ponto de atenção ou exibir o código fonte do elemento.
O resultado da análise é dividido em 5 partes:
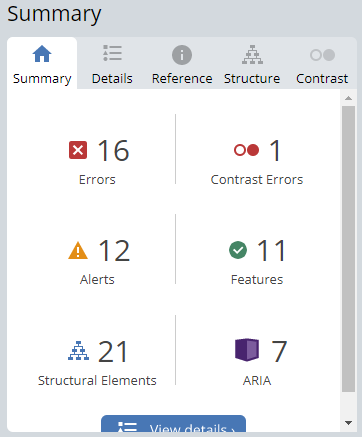
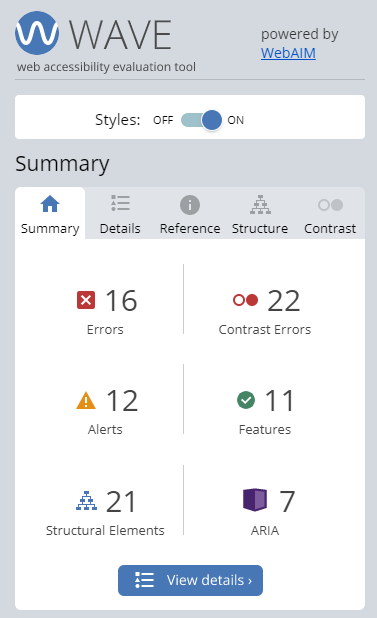
Summary
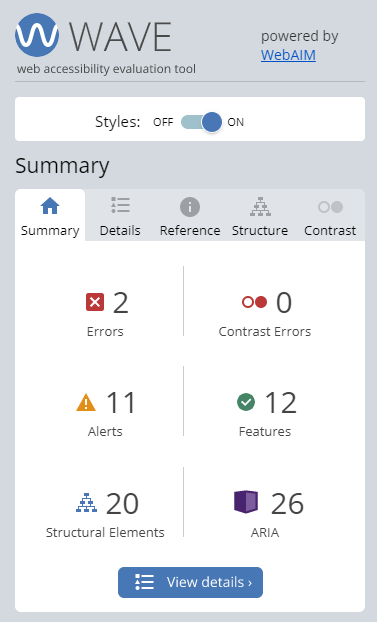
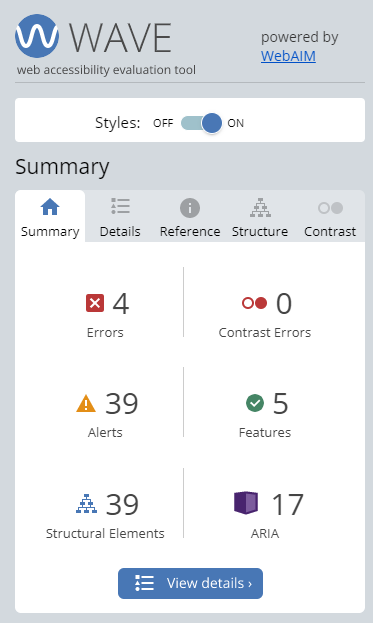
A primeira aba exibe um resumo dos pontos de atenção encontrados na página. O teste inicial do blog, feito a partir da página da WAVE, encontrou:
- 16 erros;
- 1 erro de contraste;
- 12 alertas;
- 11 funcionalidades;
- 21 elementos estruturais;
- 7 ARIA. [1]

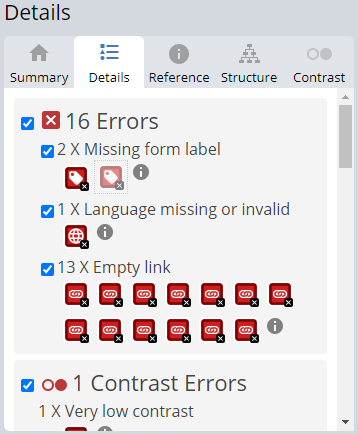
Details
Esta aba mostra em detalhes cada um dos itens exibidos na aba anterior. Clicando em cada ícone, a ferramenta exibe onde este erro está na página. Clicando nos ícones com um “i”, a aba “Reference” é aberta mostrando mais informações a respeito da categoria do item.

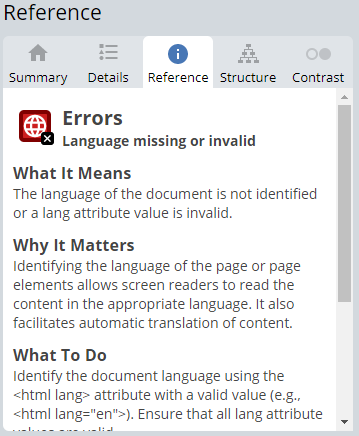
Reference
Descreve as informações do item selecionado na aba “Details”. São explicados os seguintes tópicos para cada item:
- O que significa;
- Porque é importante;
- O que fazer (em linguagem informal);
- O que fazer (com a descrição do HTML);
- Links com os padrões e diretrizes do erro ou alerta informado;

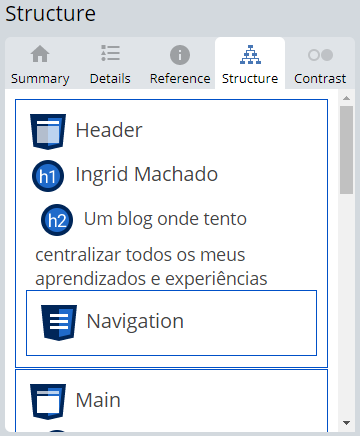
Structure
Exibe a estrutura HTML do site de forma gráfica. Serve como apoio caso não tenha espaço suficiente nos elementos HTML para exibir todos os ícones dentro da página.

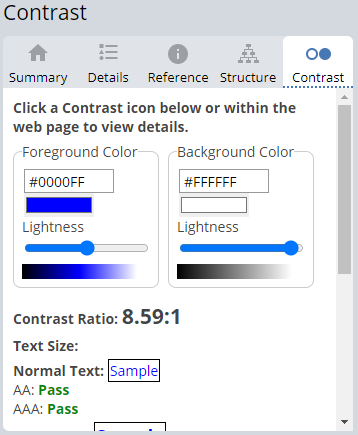
Contrast
Aba com os resultados e detalhes da avaliação de contraste da página. Caso haja erro de contraste, ao clicar nos ícones do erro na página, essa aba é exibida e os resultados para o teste de contraste são mostrados conforme o seletor de cor é movido. Na imagem de exemplo, selecionei uma cor onde os dois testes (para o padrão AA e AAA) estão aprovados.

Resultado após melhorias
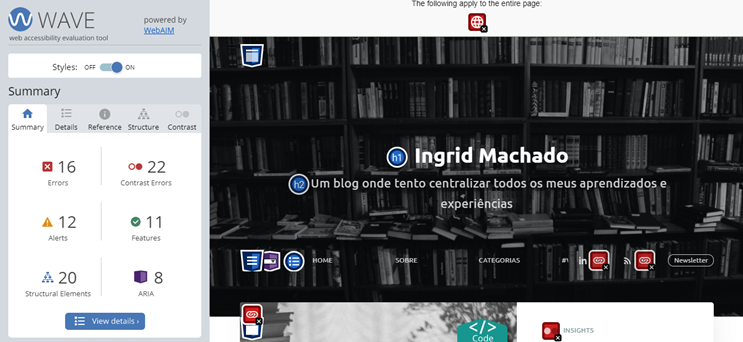
Os principais itens de atenção do blog eram relacionados com o idioma, o modal de cadastro na newsletter e erros estruturais. Também precisei mudar as cores dos elementos mais claros na página inicial para corrigir os erros de contraste.
Rodando no site da WAVE e com o plugin, notei uma diferença no número de erros encontrados. Como localmente foram exibidos mais erros, fiz os ajustes no blog seguindo o relatório de erros gerado localmente.


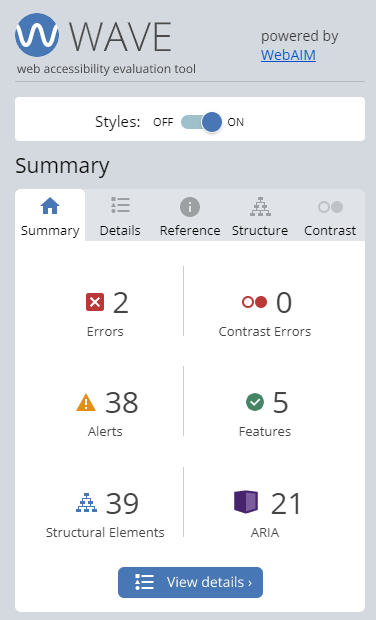
Com os ajustes, atingi os seguintes resultados na página inicial:
- De 16 para 2 erros;
- De 22 para nenhum erro de contraste;
- De 12 para 11 alertas;
- De 11 para 12 features;
- De 21 para 20 elementos estruturais;
- De 7 para 26 especificações ARIA.
Os alertas são principalmente pelos links iguais que ficam bem próximos (imagem e título do card do post). Pelo jeito que o layout foi feito, a imagem é um background na div, então a sugestão da WAVE não serviu no meu caso e vou precisar pesquisar melhor.
Como foi uma alteração inicial, já sabia que não conseguiria zerar os erros e alertas, mas já foi uma grande mudança.


Na página dos posts em si, eu corrigi 2 erros e adicionei 4 especificações ARIA. Uma recorrência no item de elementos estruturais é o meu uso de H1 para iniciar o conteúdo do texto. Como o título no Markdown já adiciona a tag H1, o correto seria iniciar os textos com a tag H2. Para que os inscritos no RSS não recebam um email gigantesco avisando que todos os posts do blog foram alterados, eu vou manter o padrão para os posts seguintes, começando por esse.
A ferramenta é bem simples de utilizar e as alterações foram bem tranquilas de fazer. As informações na aba “Reference” foram suficientes para a maioria das alterações e as dúvidas que tive foram resolvidas com uma pesquisa no Google.
Espero que esses ajustes facilitem a vida de quem utiliza ferramentas de acessibilidade para navegar na internet e estou sempre aberta a sugestões de melhorias.
Caso tenha interesse em fazer essas melhorias no seu blog/site, recomendo a leitura da documentação da W3C sobre a WCAG e a documentação da WAVE.
Até a próxima!
Accessible Rich Internet Applications, especificação para aumentar a acessibilidade das páginas ↩︎
Mais conteúdos de Ingrid Machado

17 Jun 2024 • Dicas e recomendações
Como escrevi o meu primeiro e-book
Quando percebi que tinha muito conteúdo sobre os mesmos tópicos publicados aqui no blog e na newsletter, também me dei conta de que quem se interessa a respeito de algum tema específico pode estar ...
9 minutos

10 Jun 2024 • Dicas e recomendações
Microsoft 365 Family
Eu uso muitos produtos da Microsoft e antes de falar sobre o Microsoft To Do fazia um bom tempo que eu não compartilhava sobre esse uso. Como tenho uma assinatura do Microsoft Family 365 que acho q...
3 minutos

04 Mar 2024 • Dicas e recomendações
FutureMe
Já faz algum tempo que comecei a escrever cartas no FutureMe. Falo sobre elas na newsletter, mas reparei que nunca comentei a respeito no blog. Por ser uma ferramenta muito legal e que pode ser usa...
2 minutos