15 Mai 2023 | 11 minutos • Agilidade
Métricas de fluxo
Métricas para o Kanban dentro do Nave
Ingrid Machado
Engenheira de computação, especialista em engenharia de software. Autora deste querido blog.

Atualmente, trabalho em um time em que migramos do Scrum para o Kanban. Seguimos trabalhando com o Jira, mas agora usamos um novo quadro. E, com essa mudança, passamos a usar uma ferramenta para a extração de métricas do Jira chamada Nave.
Como é de se esperar, estou reaprendendo a ler as métricas e a entender a saúde do time a partir delas. Por isso, fiz um resumo das métricas que podemos consultar no Nave a partir de um treinamento interno e da documentação da própria ferramenta.
Como de costume, organizei as informações em um texto e decidi compartilhar na forma de um post. Espero que seja tão útil para você como sei que será para mim.
Ao final do post, incluí um glossário para explicar alguns termos que aparecerão ao longo do texto.
O que é o Nave
O Nave é uma ferramenta para análise de performance de times que trabalham com Kanban. Ele importa os dados do quadro do time e gera gráficos com essas informações para facilitar a análise do fluxo de trabalho. Assim, é possível identificar mais facilmente gargalos no processo.
Em resumo, é uma ferramenta que permite a visualização do fluxo de trabalho em diversos gráficos, apoiando na tomada de decisão.
Ele funciona com o Jira, Trello, Azure DevOps, Asana e ZenHub. No meu caso, estou usando uma integração entre o Nave e o Jira.
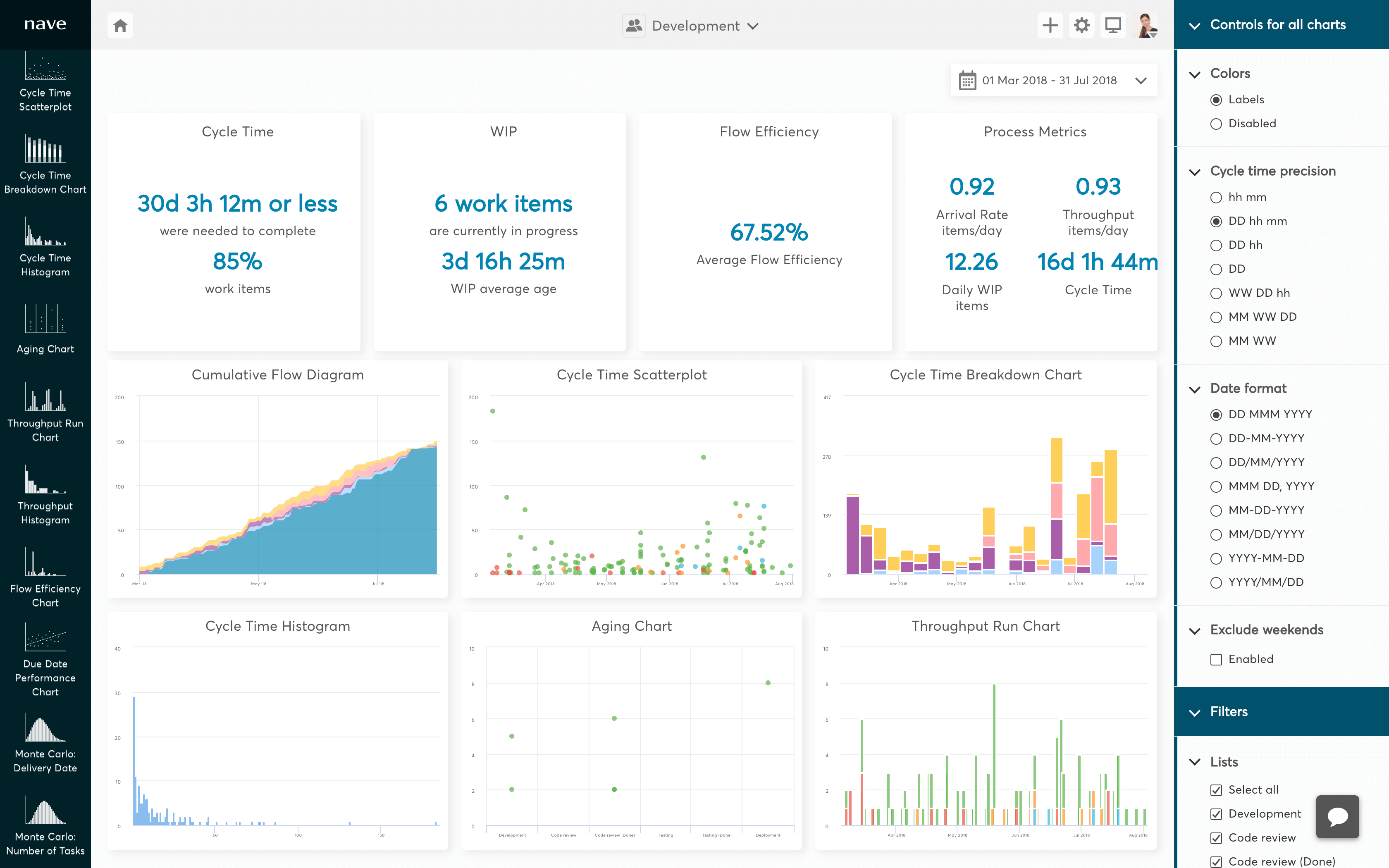
Página inicial do Nave
Na página inicial, já é possível visualizar alguns números interessantes, bem como uma lista dos gráficos disponíveis para visualização.

Os números dos blocos superiores indicam o seguinte:
- Cycle time: exibe o Cycle Time em dias e a quantos % dos itens esse valor se refere
- WIP: exibe a quantidade de itens em andamento no quadro no momento, bem como a média de idade desses itens no quadro
- Flow efficiency: valor médio da eficiência do fluxo
- Process metrics: exibe os valores para as taxas de entrada e saída, WIP diário e Cycle Time
As métricas que costumo acompanhar de forma mais frequente nessa tela são as taxas de entrada e saída. Com esses valores, consigo entender se o time de desenvolvimento está atendendo as demandas de produto em um ritmo sustentável.
Taxas de entrada maiores do que as taxas de saída, indicam um descompasso entre o Upstream e Downstream. E o contrário indica que o time pode ficar sem ter o que desenvolver num futuro próximo. É normal termos diferenças nesses números, mas números muito discrepantes exigem alguma ação.
Gráficos disponíveis no Nave
Além dos números exibidos na tela inicial, o Nave gera diversos gráficos para acompanhar as métricas de fluxo.
Os gráficos disponíveis são:
- Cycle Time Scatterplot
- Cycle Time Histogram
- Cycle Time Breakdown Chart
- Throughput Run Chart
- Throuput Histogram
- Aging Chart
- Cumulative Flow Diagram (CFD)
Em todos os gráficos, é possível filtrar os itens por classe de serviço para entender o fluxo em cada uma delas. Na verdade, é possível configurar o Nave para filtrar qualquer propriedade dos itens existentes no Jira.
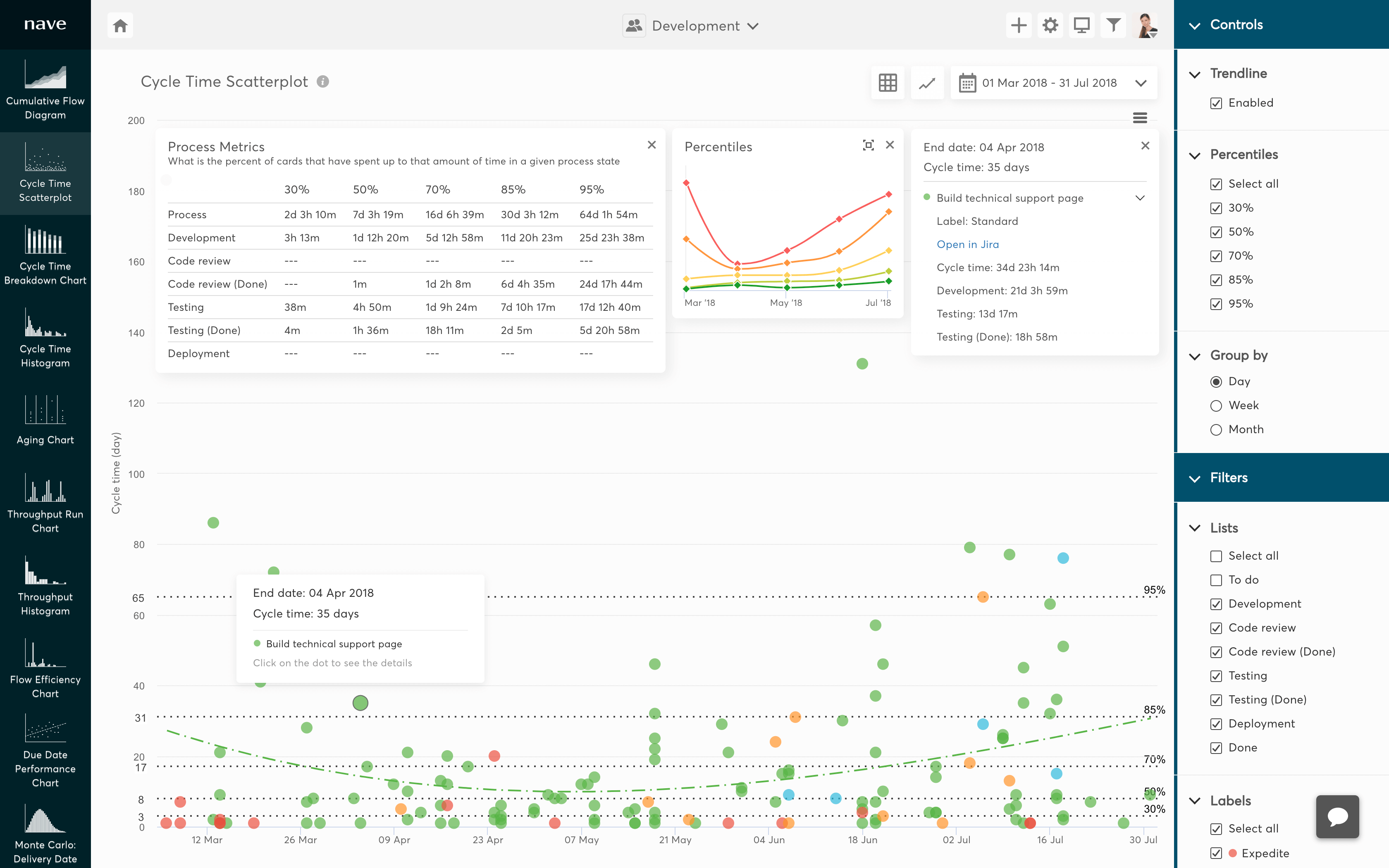
Cycle Time Scatterplot
Dentro deste gráfico, cada ponto corresponde a uma tarefa concluída no quadro Kanban. O eixo horizontal indica quando a tarefa foi concluída e o eixo vertical indica quanto tempo levou para a tarefa ser concluída.
As linhas pontilhadas, chamadas linhas de percentil, exibem a probabilidade de entrega das demandas. Quanto mais pontos abaixo de uma linha, mais provável a entrega no intervalo de dias. O que significa que os itens são classificados historicamente para exibir a probabilidade de entrega dentro de um determinado número de dias.
Na imagem de exemplo, o gráfico mostra que 95% dos itens levaram 65 dias para conclusão. O que é um grau maior de confiança do que usar a informação de que 85% dos itens levaram 31 dias. Mesmo que exista uma alta probabilidade de um item ser entregue em 31 dias, é melhor negociar um prazo maior que tem mais probabilidade de acontecer, de acordo com o histórico.
Essa é uma boa informação para fazer acordos a respeito de entregas futuras. Já que os percentis nos dão uma visão sobre o desempenho passado do time para entendermos qual é a tendência de entrega futura.

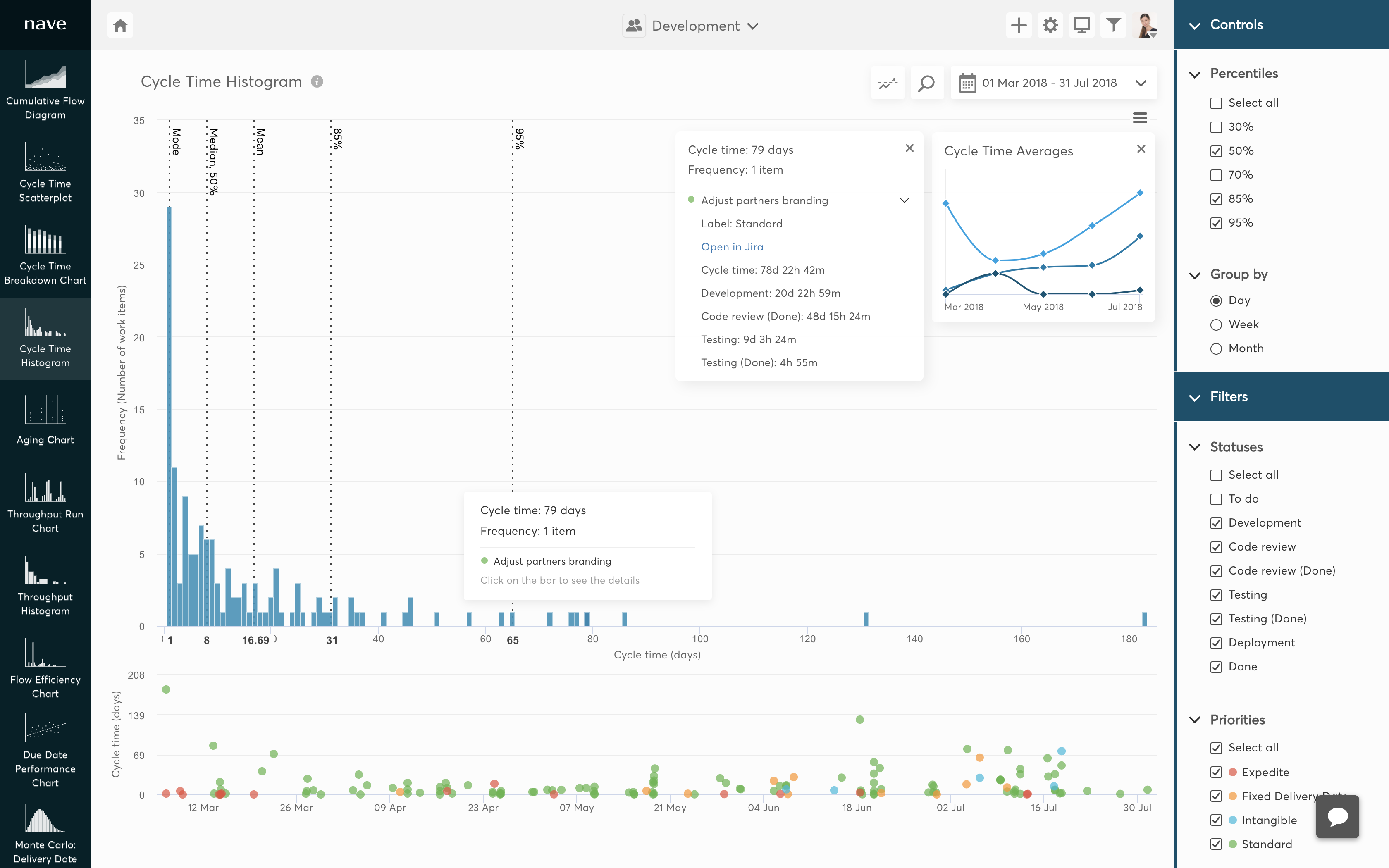
Cycle Time Histogram
Este é o gráfico que representa a distribuição do Cycle Time. Cada barra representa quantos itens entregamos em um determinado número de dias. Ou seja, o número de itens concluídos é exibido no eixo vertical. No eixo horizontal é exibida a quantidade de dias necessária para a entrega de um item.
É desejável que esse gráfico represente um histograma sem uma cauda longa, ou seja, sem muita variação de dias. O ideal é que ele seja normal, indicando que não existe uma grande variação no Cycle Time. Se a distribuição não estiver uniforme, ela pode ser equalizada através da limitação de WIP ou através de uma análise aprofundada nos tempos em cada etapa dos cards que estão na cauda longa.
Dentro do gráfico “Cycle Time Averages” é possível analisar os valores de média, mediana e moda. E, a partir desses números, podemos nos guiar nas seguintes análises:
- Se a mediana está igual a moda, indica um histograma com distribuição normal
- Idealmente, os 3 valores devem ser aproximados e se manter ou diminuir ao longo do tempo
Também é possível avaliar esses valores nas linhas pontilhadas verticais, além das linhas de percentil. E, assim como no gráfico anterior, essas linhas podem ser usadas para prever Cycle Times futuros.

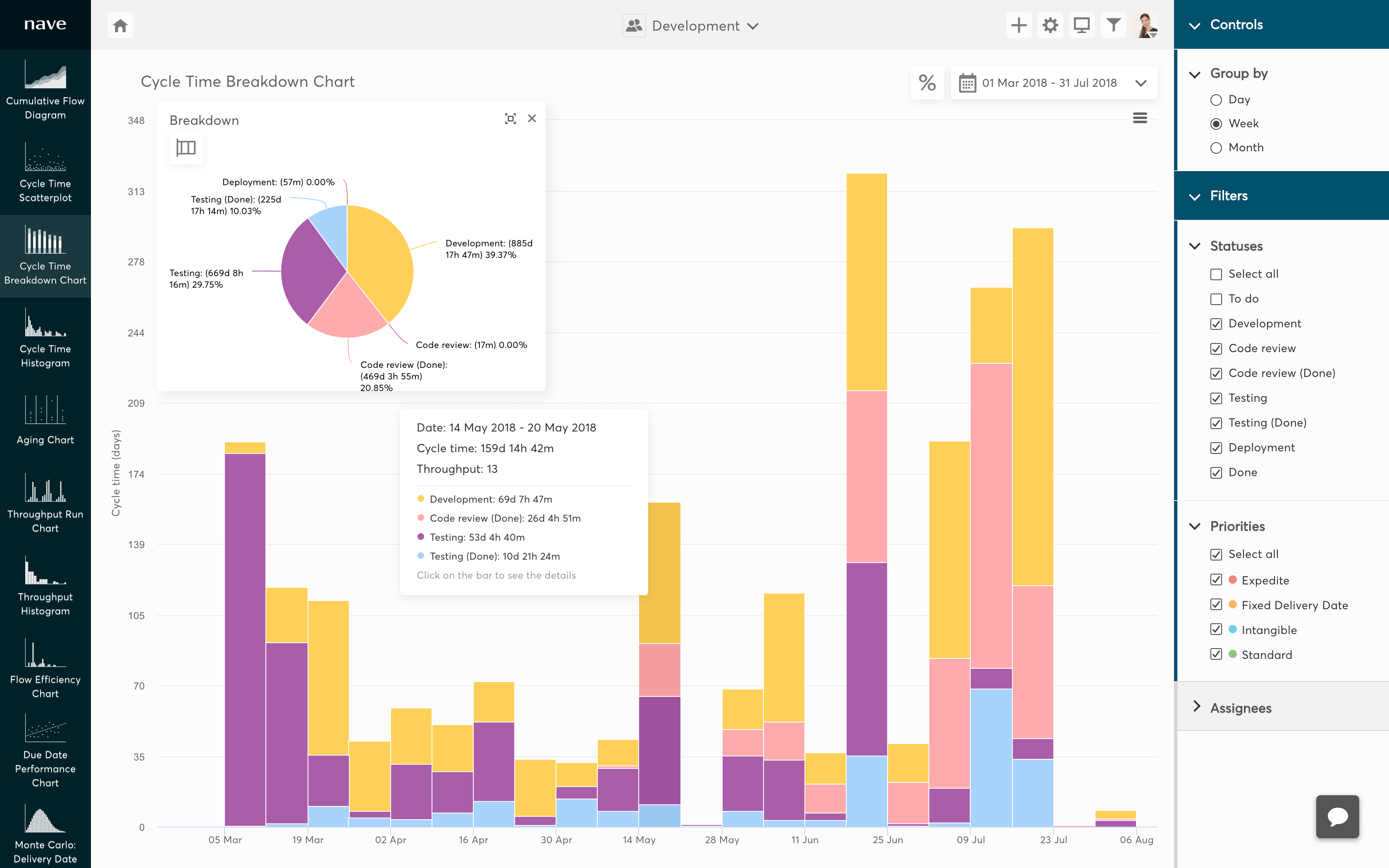
Cycle Time Breakdown Chart
Essa é uma visão em que os itens podem ser exibidos agrupados por várias propriedades. Usando o agrupamento por semana e status como exemplo, teremos um gráfico com a semana no eixo horizontal, o Cycle Time no eixo vertical e as barras empilhadas por status.
Cada cor da barra mostra a porcentagem de cada item em determinado status. E, clicando em cada uma delas, é possível analisar cada item em detalhe.
Este gráfico é usado para entender a evolução do time no decorrer do tempo e a intenção é que as barras coloridas mais longas sejam diminuídas ao longo das semanas
Ao passar o mouse por cada barra, é possível ver o Cycle Time total, o número de itens entregues na semana e o tempo em cada status. Na imagem de exemplo, é exibida essa área de detalhes, com os tempos de cada status.
O gráfico de pizza exibido na mesma página fornece uma análise geral dos status, útil para analisar gargalos a partir da visão geral dos itens.

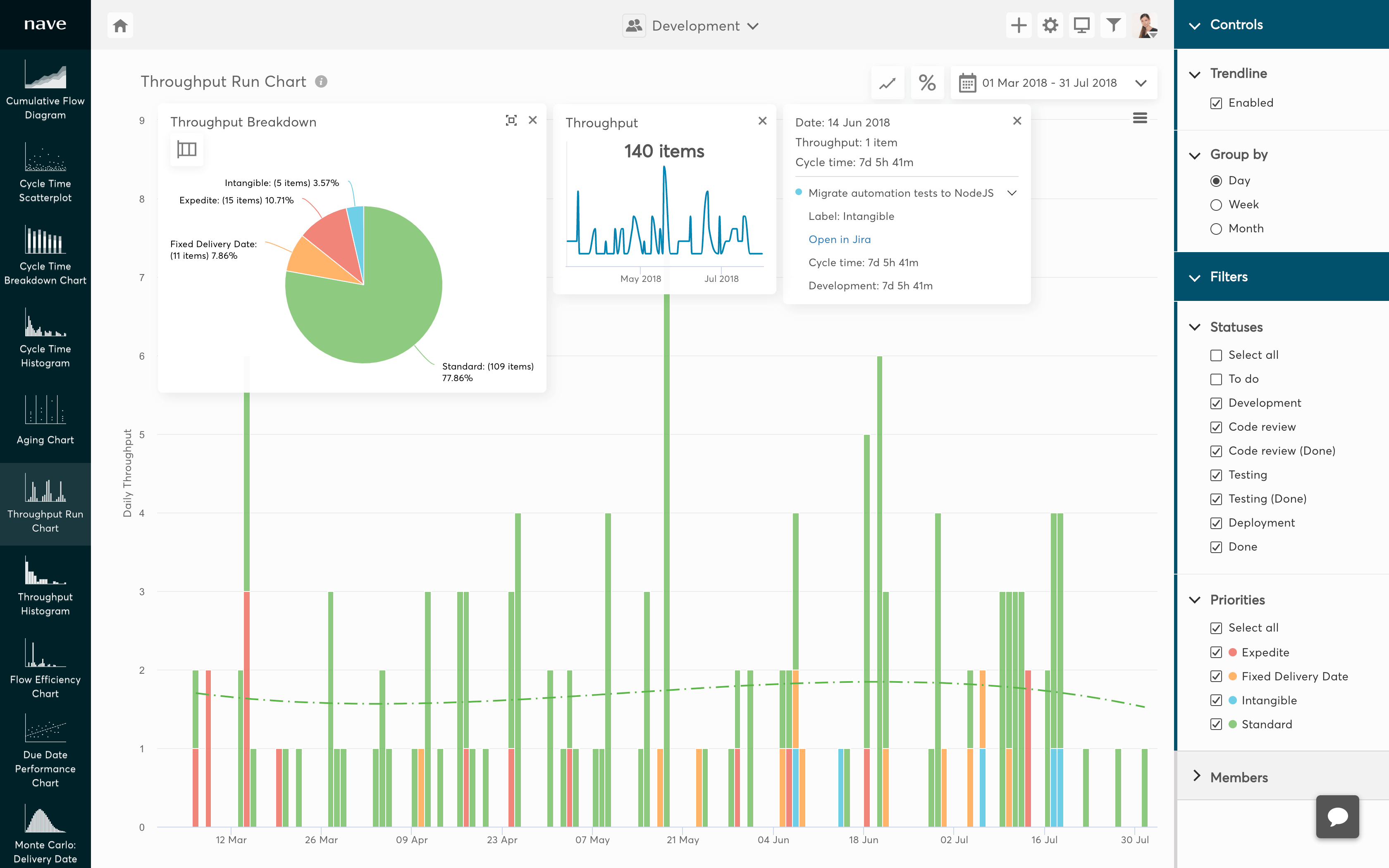
Throughput Run Chart
Gráfico que exibe a quantidade de itens entregues no período selecionado. O eixo horizontal do gráfico exibe o agrupamento por data e o eixo vertical exibe a quantidade de itens entregues.
A linha verde pontilhada indica a tendência de Throughput do time. Se a linha estiver caindo, significa que o time está tendo dificuldade para entregar resultados. Mais um caso em que definir um WIP pode ajudar a evitar o problema.
O gráfico de pizza exibe quais classes de serviço estão demandando mais trabalho do time e é útil para avaliar o volume de Bugs ou tarefas em Expedite que estão sendo trabalhados.
E o gráfico de linha indica como o Throughput evolui dentro do time. Idealmente, esta linha deve permanecer uniforme ou aumentar suavemente. Quedas nesse gráfico indicam gargalos que impedem a entrega de resultados constantes do time.

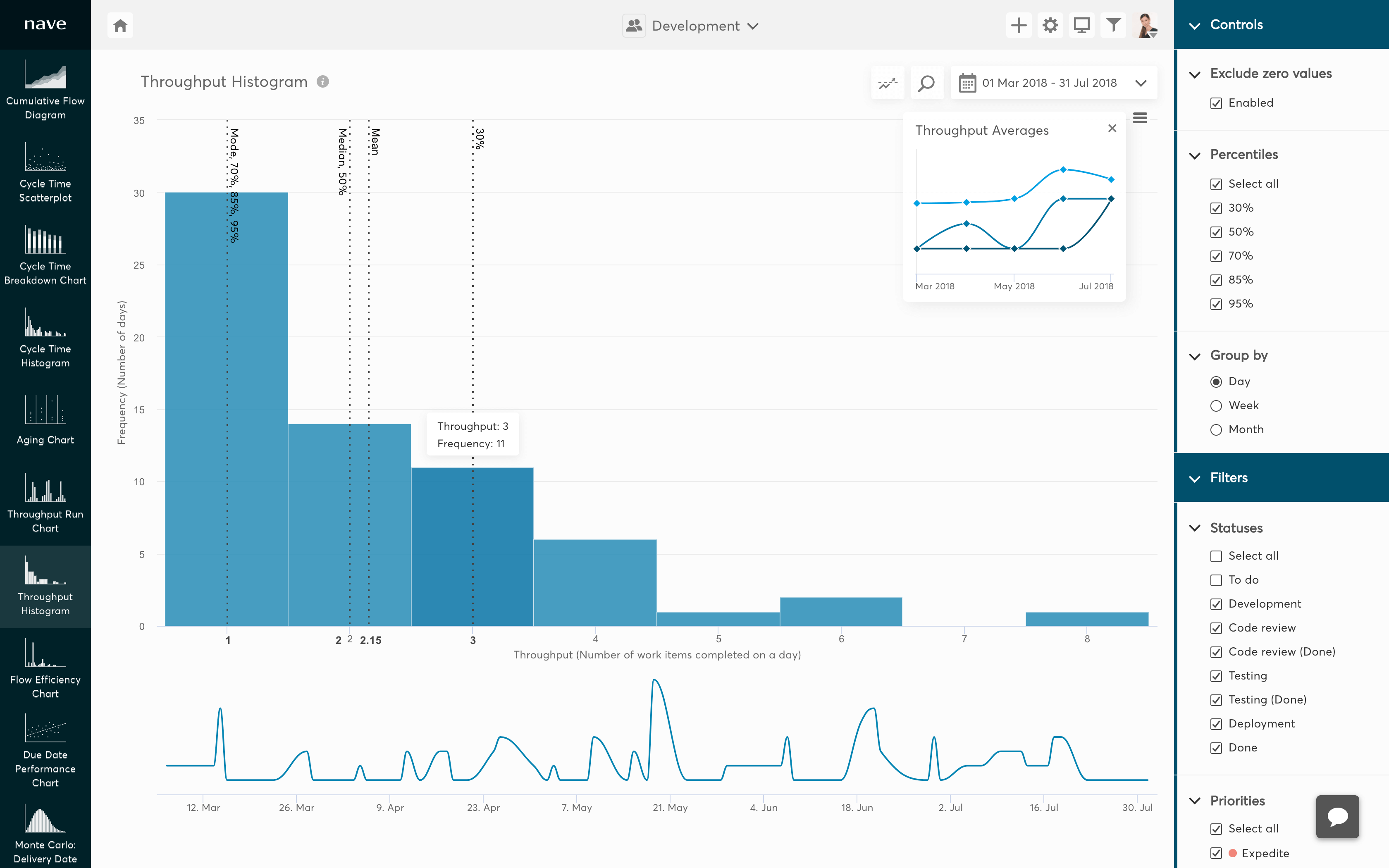
Throughput Histogram
É o gráfico que representa a distribuição do Throughput, permitindo uma avaliação da capacidade do time de entregar resultados. Pode ser analisado de forma muito parecida com o Cycle Time Histogram, apenas mudando o foco para a quantidade de itens entregues. Ou seja, todas as análises deste gráfico também podem ser feitas no Throuput Histogram.
Com muitos outliers, a mediana é o melhor valor para avaliar a performance do time. As linhas de percentil podem ser usadas para definir o número de itens que podem ser entregues num determinado período de tempo, de acordo com o filtro atual do gráfico.
O gráfico de linha (Throughput Averages) mostra a mediana, a média e a moda e, idealmente, esses valores devem se manter estáveis ou em crescimento para se considerar que o time segue entregando valor.

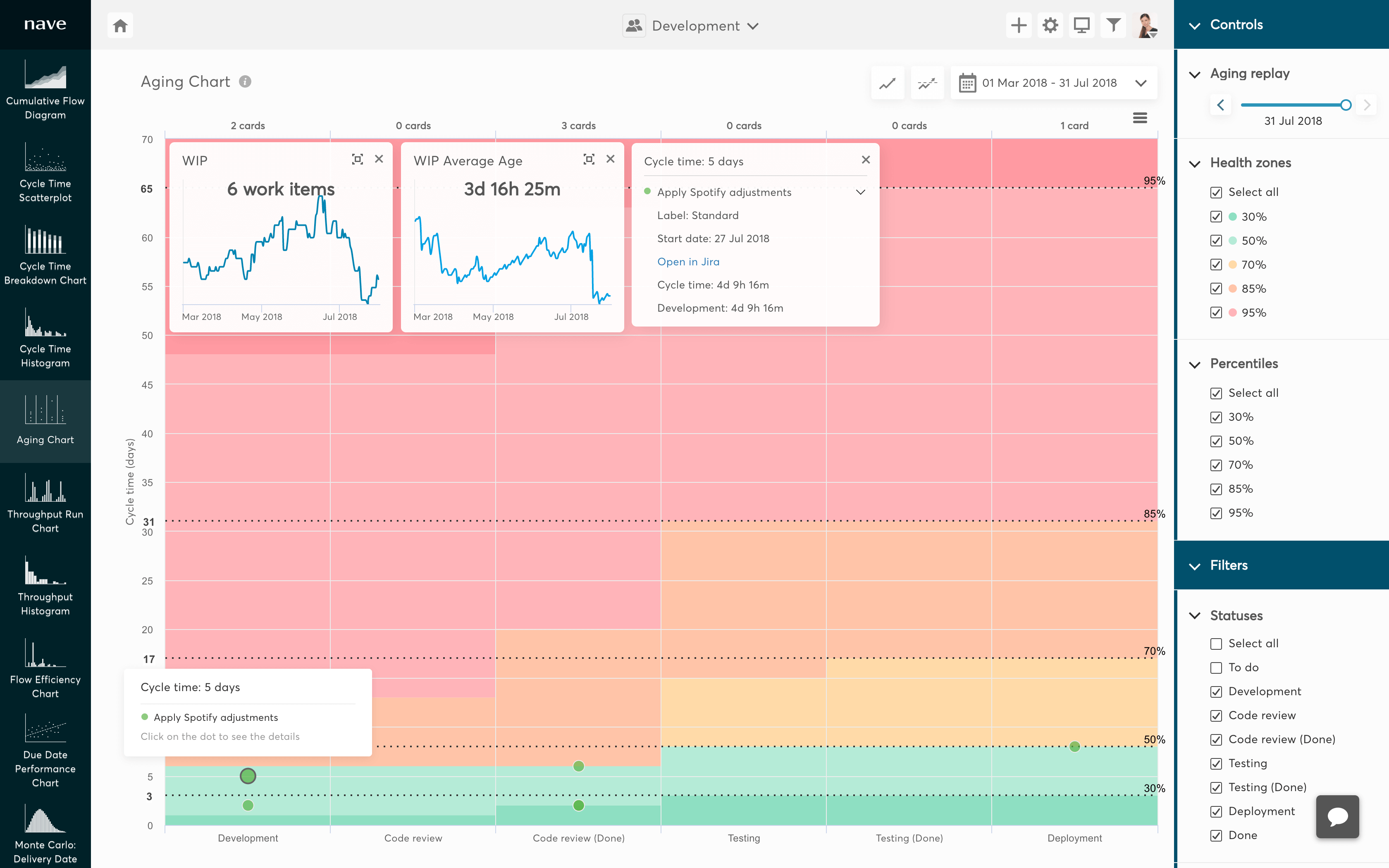
Aging Chart
Gráfico que exibe o que está envelhecendo no quadro. É possível exibir os cards agrupados pelas mesmas colunas existentes no quadro Kanban do Jira. Sendo que os itens exibidos são aqueles que estão nos status configurados como “To Do” e “Doing” no quadro.
Os pontos indicam há quanto tempo um item está em andamento. Clicando em cada um deles, é possível ver detalhes do tempo gasto em cada status. Quanto mais alto o ponto, maior a chance de atraso na entrega.
É possível comparar o número de itens em uma coluna com o WIP estabelecido e avaliar o estado do diagrama em datas anteriores, o que é uma visualização útil para Retrospectivas.
As linhas de percentil indicam o Cycle Time de itens anteriores e podem ser usadas como base para entender a previsibilidade da entrega de valor do time. Para ajudar no fluxo atual, foque nos itens na zona em amarelo, que representam itens que estão em progresso há mais tempo no processo do que metade dos itens completos até o momento
No gráfico de linha “WIP” é possível visualizar o WIP para cada dia do período selecionado. A intenção é manter esse número baixo e constante, para a manutenção da capacidade de entrega do time.
E no gráfico de linha “WIP Average Age” é possível visualizar a média de idade para todos os itens em andamento para cada dia do período selecionado.

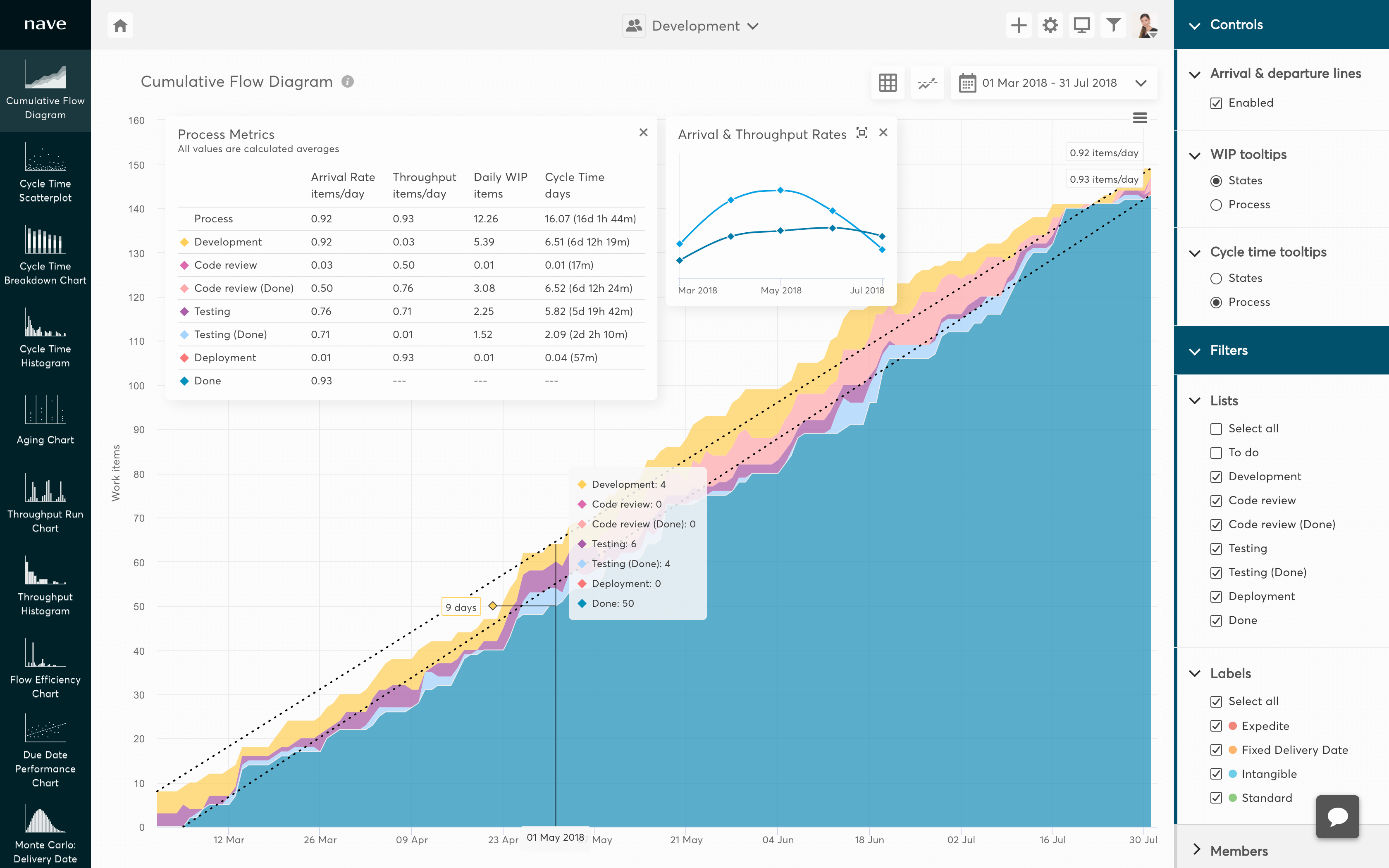
Cumulative Flow Diagram (CFD)
Neste gráfico, analisamos a taxa de entrada (Arrival Rate) versus a taxa de saída (Throughput Rate), representadas pelas duas linhas pontilhadas. O eixo horizontal é a linha do tempo e o eixo vertical é o número de itens.
Para um WIP consistente, as linhas devem crescer em sincronia, com a distância entre elas se mantendo igual. Cada área colorida representa uma coluna no quadro Kanban. Se alguma dessas áreas começar a expandir no gráfico, é um indicativo de gargalo no quadro.
Ao passar o mouse pelas áreas coloridas, é possível visualizar em detalhes o número de itens em cada status para a data selecionada. Sendo que as linhas horizontais exibem o Cycle Time médio dos itens. Idealmente, o gráfico tem as áreas com cores com tamanhos aproximados, sem muito degraus.
O gráfico “Arrival & Throughput Rates” exibe a evolução das taxas de entrada e saída. Se a taxa de entrada aumenta, isso significa que mais trabalho está sendo iniciado do que finalizado.
E a tabela “Process Metrics” exibe as médias para as taxas de entrada e saída para cada status. Para sistemas estáveis, a média da taxa de entrada é parecida com a média da taxa de saída.

Glossário
- Cycle time: número de dias necessário para a conclusão de uma demanda, a partir do momento que ela é puxada para desenvolvimento no quadro;
- WIP: sigla para Work In Progress (trabalho em andamento). É uma limitação para o número de itens em progresso no quadro Kanban e usado para manter a qualidade do trabalho e o foco em terminar tarefas;
- Upstream: nesta parte do fluxo, as ideias estão sendo amadurecidas e validadas antes de serem assumidas pelo time de desenvolvimento;
- Downstream: itens que estão nas etapas seguintes ao backlog gerado em Upstream, ou seja estão com o time de desenvolvimento;
- Eficiência do fluxo: ajuda a medir quanto tempo foi realmente gasto em um item. É medido calculando o tempo de trabalho versus o tempo de espera;
- Taxa de entrada: representa o número de itens incluídos no quadro em um período específico de tempo;
- Taxa de saída: representa o número de itens concluídos no quadro em um período específico de tempo;
- Backlog: lista de itens priorizados para desenvolvimento;
- Classe de serviço: categorias usadas no quadro para classificar os itens, deixando claro o que é prioridade;
- Expedite: itens dentro dessa classe de serviço são urgentes e devem ser priorizados para desenvolvimento;
- Throughput: é a taxa de saída. Nos gráficos do Nave, o Throughput é exibido como um número inteiro de itens;
- Outliers: em um histograma, o outlier é o número que está fora da distribuição padrão geral. Ele pode ser identificado facilmente por estar muito afastado do conjunto ou ser calculado como um ponto que está muito abaixo do primeiro quartil ou muito acima do terceiro quartil.
Apenas lembrando que estou aprendendo e talvez as explicações estejam muito alto nível. Mas, como sempre, tento compartilhar o que vou descobrindo a cada experiência. Caso tenha alguma correção ou sugestão, os comentários estão sempre abertos.
Todas as imagens usadas são as do próprio site do Nave, já que não é muito interessante ficar divulgando números do time em que estou no momento.
Até a próxima!
O link do post foi copiado com sucesso!Mais conteúdos de Ingrid Machado

25 Fev 2022 • Agilidade
Iniciando com um novo time
Quem acompanha o que eu escrevo já deve ter percebido o quanto eu gosto de listas e roteiros para encarar diversas situações. Eu até recebi um feedback sobre como eu me saio bem quando eu tenho um ...
6 minutos

18 Fev 2022 • Agilidade
Retrospectiva
Trabalhar por um período indefinido no mesmo time exige que se mantenha a melhoria contínua como prática. De outra forma, a manutenção do trabalho de qualidade é inviável. Pensando nisso, a agilida...
6 minutos

28 Jan 2022 • Agilidade
Modelo Spotify
Existem vários artigos sobre o modelo Spotify. Inclusive, existem diversos artigos falando que o modelo Spotify não é mais usado pelo próprio Spotify. Mesmo assim, acredito que é importante saber d...
3 minutos